Table of contents:
1. Popularität und Community-Support: Angular, React und Vue im Jahr 2024 2. Leichtes Lernen: Angular, React und Vue im Jahr 2024 3. Die Zukunft von Angular, React und Vue im Jahr 2024 4. Wartbarkeit und Flexibilität mit Angular, React und Vue im Jahr 2024 5. Häufig gestellte Fragen zur Wahl zwischen Angular, React und Vue im Jahr 2024Front-End-Frameworks erkunden: Angular, React und Vue im Jahr 2024
Die moderne Webentwicklung wird von JavaScript-Frameworks dominiert, jedes mit seinen eigenen Besonderheiten, Vor- und Nachteilen. Die drei großen Player in der Front-End-Entwicklungslandschaft sind derzeit Angular, React und Vue. Angular, das von Google unterstützt wird, ist ein Open-Source-Framework für Webanwendungen. React, das von Facebook verwaltet wird, ist eine JavaScript-Bibliothek, die hauptsächlich zum Erstellen von Benutzeroberflächen verwendet wird. Vue hingegen ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Aufgrund ihrer Vielseitigkeit werden sie von einer großen Entwickler-Community weltweit weithin angenommen.
Die Wahl des am besten geeigneten Frameworks sollte im Idealfall von den spezifischen Anforderungen des Projekts abhängen und nicht nur von der Popularität oder den Funktionen eines bestimmten Frameworks. Im Allgemeinen bietet Angular ein vollständiges, vollwertiges Framework und eignet sich daher für große und komplexe Projekte. React zeichnet sich durch seine Flexibilität und Effizienz aus und eignet sich ideal zur Verbesserung der Benutzeroberflächen in Webprojekten. Vue.js ist eine zuverlässige Wahl in Sachen Einfachheit und Lesbarkeit und ermöglicht eine schnelle Einarbeitung und schnelle Entwicklung kleiner bis mittelgroßer Projekte.
Angular, React und Vue: Ein detaillierter Vergleich
Angular zeichnet sich durch seine Robustheit und Vollständigkeit aus. Dieses vollwertige Framework verfügt über erweiterte Funktionen wie Abhängigkeitsinjektion, Dekoratoren und TypeScript und ist damit für Großprojekte geeignet. Die steile Lernkurve ist jedoch ein erheblicher Nachteil.
React unterscheidet sich von Angular, da es kein Framework, sondern eine hochflexible Bibliothek ist. Dies mag zunächst wie ein Nachteil erscheinen, ist aber eigentlich ein Vorteil, da es eine größere Anpassung ermöglicht. React verwendet die JSX-Syntax, die JavaScript und HTML zu einer zusammenhängenden Einheit zusammenführt und dadurch schnell und effizient ist. Dies kann eine Lernherausforderung darstellen, aber wenn man es einmal verstanden hat, ist es ein leistungsstarkes Tool zum Erstellen komplexer Benutzeroberflächen.
Vue hingegen ist eine Mischung aus Bibliothek und Framework. Es ist leicht zu verstehen und bietet eine Mischung aus Funktionen von Angular und React, was es zu einer guten Wahl für kleine bis mittelgroße Projekte macht. Ähnlich wie React verwendet Vue.js ein virtuelles DOM, was es sehr schnell macht. Darüber hinaus vereinen die Einzeldateikomponenten von Vue.js CSS, JavaScript und HTML in einer einzigen Datei, wodurch der Code strukturierter und einfacher zu verwalten ist.
Welches ist das Beste für Ihr Projekt im Jahr 2024?
Die Wahl hängt letztendlich von den spezifischen Anforderungen Ihres Projekts ab. Wenn es sich bei Ihrem Projekt um eine große unternehmensweite Anwendung handelt, die anspruchsvolle Architekturlösungen erfordert, ist Angular mit seinem vollständigen und robusten Toolset möglicherweise die richtige Wahl. Bedenken Sie jedoch, dass Angular aufgrund seiner steilen Lernkurve für Neulinge eine Herausforderung darstellt.
React hingegen glänzt in puncto Flexibilität und Leistung. Die Wahlfreiheit bei Bibliotheken und Architektur kann ein Segen sein, wenn Ihr Projekt eine maßgeschneiderte Lösung erfordert. Allerdings kann die Auswahl all dieser Entscheidungen auch überwältigend sein.
Vue ist einfach und intuitiv zu bedienen, was es zum perfekten Tool für kleine bis mittelgroße Projekte macht oder wenn Sie schnell einen Prototyp einer Idee erstellen müssen. Dank der sanften Lernkurve eignet es sich auch hervorragend, wenn Sie in die Welt der Front-End-Entwicklung eintauchen möchten.
Fazit: Wenn Sie sich 2024 zwischen Angular, React und Vue entscheiden, sollten Sie Ihre Projektanforderungen, die Komplexität, den Umfang der Anwendung, den Entwicklungszeitplan und die technischen Kenntnisse des Teams berücksichtigen. So können Sie eine fundierte Entscheidung treffen und das JavaScript-Framework auswählen, das Ihrem Projekt am meisten nützt.

Popularität und Community-Support: Angular, React und Vue im Jahr 2024
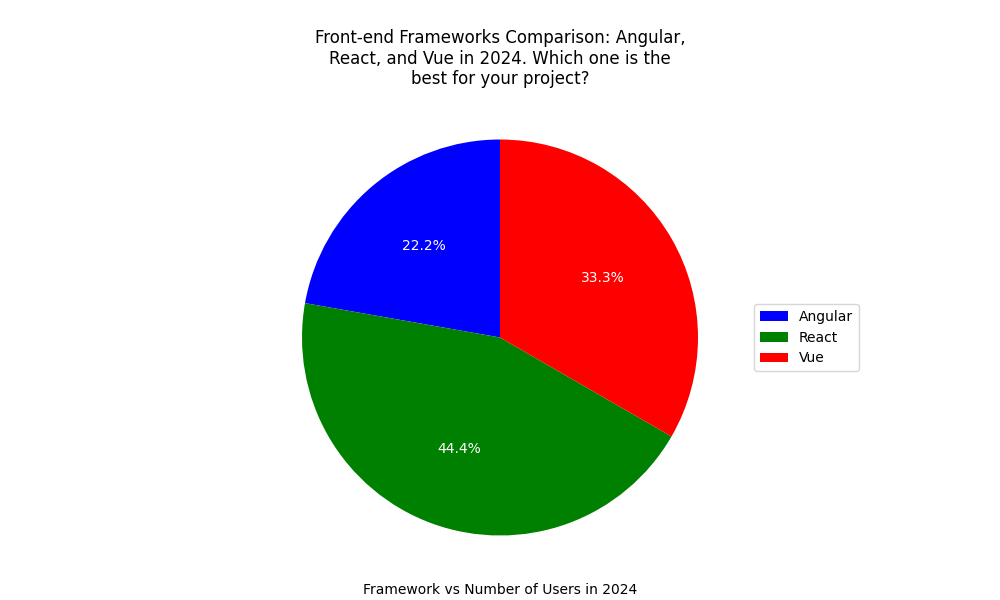
Community-Unterstützung und Popularität sind wichtige Indikatoren bei der Auswahl eines Front-End-Frameworks. Große Communities bedeuten zuverlässige Unterstützung, mehr Bibliotheken, mehr Tools von Drittanbietern und umfassendere Ressourcen zum Lernen. Ab 2024 verfügen Angular, React und Vue alle über starke, aktive Communities. React liegt aufgrund seiner Unterstützung durch Facebook und seiner weit verbreiteten Verwendung in der Branche wohl an der Spitze des Rennens. Angular folgt mit einer Community, die durch die Unterstützung von Google gestärkt wird und zahlreiche Lernressourcen sowie einen stetigen Aktualisierungszyklus bietet. Obwohl Vue möglicherweise nicht die Unternehmensunterstützung hat, die Angular und React genießen, ist seine Community motiviert, innovativ und wächst stetig. Es wird für seine Dokumentation gelobt, die als eine der besten im JavaScript-Ökosystem gilt. Dieses hohe Maß an Community-Engagement führt direkt zu einer besseren Lernumgebung für neue Entwickler und umfassenderer Unterstützung für erfahrene Entwickler, was Vue immer beliebter macht.
Leistung und Geschwindigkeit: Angular, React und Vue im Jahr 2024
Leistung und Geschwindigkeit sind entscheidende Elemente für die erfolgreiche Entwicklung von Webanwendungen. Alle drei Frameworks bieten hohe Leistung, jedoch auf leicht unterschiedliche Weise. Angular bietet bidirektionale Datenbindung, die Modelldaten mit DOM verknüpft, die Leistung bei komplexen Anwendungen jedoch beeinträchtigen kann. Auf der anderen Seite verwendet React ein virtuelles DOM, das die Leistung verbessert, insbesondere bei großen Datensätzen. Vue verwendet ebenfalls ein virtuelles DOM und entspricht der Geschwindigkeit und Leistung von React. Darüber hinaus kann die leichte Bauweise von Vue die Leistung kleinerer Anwendungen steigern. Obwohl alle drei Frameworks eine zufriedenstellende Leistung bieten, haben React und Vue möglicherweise einen leichten Vorsprung, insbesondere bei Anwendungen, die große Datenmengen verarbeiten oder Hochgeschwindigkeits-Renderings erfordern.
Integrationsfähigkeiten: Angular, React und Vue im Jahr 2024
Integrationsfähigkeiten können bestimmen, wie ein Framework in ein bestehendes oder neues Projekt passt. Beispielsweise lässt sich Angular aufgrund seiner Vollständigkeit und erweiterten Funktionen gut in große Projekte integrieren, insbesondere in solche, die von Grund auf neu beginnen. Seine starre Struktur kann jedoch ein Hindernis für die Integration in bestehende Projekte darstellen. Die Flexibilität der Architektur von React aufgrund seiner bibliothekszentrierten Natur macht es zu einem guten Kandidaten sowohl für bestehende als auch für neue Projekte, da seine Komponenten problemlos in andere etablierte Frameworks integriert werden können. Die Einfachheit und das leichte Design von Vue ermöglichen auch eine einfache Integration in verschiedene Projekte, entweder als Bibliothek in einem Teil eines Projekts oder als Hauptframework. Während React und Vue insgesamt einfachere Integrationsmöglichkeiten bieten, könnte die kontrollierte Umgebung von Angular für groß angelegte Anwendungen von Vorteil sein, bei denen eine stabile Integration von entscheidender Bedeutung ist.

Leichtes Lernen: Angular, React und Vue im Jahr 2024
Eine der wichtigsten Überlegungen für neue und erfahrene Entwickler ist die Lernkurve des Frameworks. Angular ist ein vollständiges und ausgereiftes Framework und weist eine steile Lernkurve auf, insbesondere für Anfänger. Die Kombination aus erweiterten Funktionen und TypeScript erfordert ein umfassendes Verständnis der Konzepte, was möglicherweise die Vorlaufzeit bei der Projektentwicklung verlängert. React ist zwar nicht so kompliziert wie Angular, stellt aber dennoch einige Herausforderungen dar. Die JSX-Syntax, die JavaScript und HTML kombiniert, kann anfangs recht komplex sein, ist aber leistungsstark, wenn man sie beherrscht. Vue hingegen wird für seine Einfachheit und leicht verständliche Dokumentation gelobt, die den Lernprozess insbesondere für Anfänger erleichtert. Natürlich ist die Lernfreundlichkeit ein Faktor, der stark von der individuellen Erfahrung und dem Umfang des vorliegenden Projekts beeinflusst wird, was ihn für die endgültige Entscheidung mehr oder weniger relevant machen kann.
Entwicklungsgeschwindigkeit und Produktivität: Angular, React und Vue im Jahr 2024
Ein weiterer entscheidender Parameter bei der Auswahl eines Front-End-Frameworks ist die Geschwindigkeit und Produktivität, die es im Entwicklungsprozess gewährleisten kann. Angular eignet sich aufgrund seiner vollwertigen Natur und der Verwendung von TypeScript tendenziell gut für große Projekte, bei denen Struktur und Skalierbarkeit von größter Bedeutung sind. Aufgrund seiner Komplexität kann dies jedoch auf Kosten einer langsameren anfänglichen Entwicklungsgeschwindigkeit gehen. React bietet dank seiner Flexibilität, wiederverwendbaren Komponenten und zeitsparenden JSX-Syntax eine hohe Geschwindigkeit und Effizienz im Projektentwicklungsprozess. Vue wurde mit Blick auf Einfachheit und Benutzerfreundlichkeit entwickelt und ermöglicht eine schnelle Entwicklung und Prototypisierung, was ideal für kleine bis mittelgroße Projekte ist. Daher hängt die Wahl des Frameworks im Hinblick auf Entwicklungsgeschwindigkeit und Produktivität weitgehend von der Projektgröße, den Sprachkenntnissen des Teams und dem Projektzeitplan ab.
Skalierbarkeit: Angular, React und Vue im Jahr 2024
Wenn Projekte wachsen, wird ein skalierbares Framework notwendig, um diese Änderungen zu berücksichtigen. Angular ist ein robustes Framework, das mit Blick auf Skalierbarkeit entwickelt wurde. Seine starre Struktur, umfassende Tooling und komponentenbasierte Architektur können große Projekte effizient bewältigen. React ist um Komponenten herum konzipiert, d. h. wenn Ihr Projekt wächst, kann auch Ihre Komponentenbibliothek wachsen. Dies ermöglicht Skalierbarkeit und stellt gleichzeitig Codestabilität und Wiederverwendung sicher. Vue bietet zwar nicht so viele Funktionen wie Angular, aber ausreichend Tools für Skalierbarkeit. Die Kombination aus Komponentenarchitektur, hervorragender Dokumentation und einfacher Integration ermöglicht eine bequeme Skalierung. Daher bieten alle drei Frameworks skalierbare Lösungen, jedoch mit unterschiedlichen Ansätzen und Komplexitätsgraden, was bedeutet, dass die Skalierbarkeitsanforderungen Ihres Projekts die Wahl des Frameworks erheblich beeinflussen können.
| Rahmen | Unterstützt von | Am besten geeignet für | Popularität im Jahr 2024 | Hauptmerkmale |
|---|---|---|---|---|
| Eckig | Große und komplexe Projekte | Zweitens, unterstützt von Google | Starre Struktur, TypeScript, bidirektionale Datenbindung, hohe Skalierbarkeit | |
| Reagieren | Benutzeroberflächen in Webprojekten | Führend, unterstützt von Facebook | JSX-Syntax, hohe Flexibilität und Effizienz, React-Komponenten, hervorragende Skalierbarkeit | |
| Ausblick | Unabhängig | Kleine bis mittelgroße Projekte, schnelles Prototyping | Stetiges Wachstum, bekannt für hervorragende Dokumentation | Einfache Lernkurve, Einzeldateikomponenten, virtueller DOM von Vue.js, gute Skalierbarkeit |
Die Zukunft von Angular, React und Vue im Jahr 2024
Mit Blick auf das Jahr 2024 entwickeln sich Angular, React und Vue weiter, um den sich ändernden Anforderungen von Entwicklern und ihren Projekten gerecht zu werden. Die umfangreichen Funktionen und die robuste Architektur von Angular, kombiniert mit der fortlaufenden Unterstützung von Google, gewährleisten seine Langlebigkeit und Eignung für zukünftige Großprojekte. Die Flexibilität, Effizienz und Community-Unterstützung von React durch Facebook deuten auf seine anhaltende Relevanz hin, insbesondere bei der Erstellung komplexer Benutzeroberflächen und maßgeschneiderter Lösungen. Die Einfachheit, Intuitivierung und Geschwindigkeit von Vue werden es weiterhin zu einer attraktiven Option für kleine bis mittelgroße Anwendungen und schnelles Prototyping machen. Da diese modernen JavaScript-Frameworks ihre Funktionen kontinuierlich verbessern und erweitern, können sich Entwickler auf dynamische, effiziente und zunehmend benutzerfreundliche Codierungserlebnisse im Jahr 2024 und darüber hinaus freuen.
Skalierbarkeit: Angular, React und Vue im Jahr 2024
Wenn es um Skalierbarkeit geht, bieten Angular, React und Vue unterschiedliche Vorteile. Angular ist dank seines umfassenden Frameworks und fortschrittlicher Tools wie Abhängigkeitsinjektion und Dekoratoren eine etablierte Wahl für große, komplexe Anwendungen. Die Flexibilität und effiziente Handhabung großer Datensätze von React machen es zu einer praktikablen Option für skalierbare Apps und Projekte, die im Laufe der Zeit wachsen können. Die Einfachheit und Geschwindigkeit von Vue machen es für relativ kleinere, skalierbare Anwendungen geeignet, bei denen eine schnelle iterative Entwicklung erforderlich ist. Folglich würde die Wahl zwischen Angular, React und Vue für skalierbare Anwendungen im Jahr 2024 von der Größe und Komplexität des Projekts, der erforderlichen Entwicklungsgeschwindigkeit und der Vertrautheit des Teams mit dem Framework abhängen.
Erlernbarkeit und Anpassungsfähigkeit: Angular, React und Vue im Jahr 2024
Als Frontend-Frameworks weisen Angular, React und Vue unterschiedliche Lernkurven für Entwickler auf. Angular mit seiner umfassenden Liste an Funktionen und der TypeScript-Grundlage kann für Anfänger eine Herausforderung darstellen. React mit seiner Verwendung einer etwas weniger konventionellen JSX-Syntax weist ebenfalls eine mittlere bis steile Lernkurve auf, bietet aber den Vorteil eines äußerst flexiblen Tools zum Erstellen benutzerdefinierter Benutzeroberflächen, sobald man es beherrscht. Vue, das für seine Einfachheit und Lesbarkeit gelobt wird, bietet die einfachste Lernkurve und ist damit ein idealer Ausgangspunkt für Neulinge in der Frontend-Entwicklung. Die Anpassungsfähigkeit dieser Frameworks im Jahr 2024 wird von der Vertrautheit des Entwicklers mit JavaScript und TypeScript sowie den spezifischen Projektanforderungen abhängen.
Wartbarkeit und Flexibilität mit Angular, React und Vue im Jahr 2024
Die Wartbarkeit einer Webanwendung ist einer der entscheidenden Faktoren, die berücksichtigt werden müssen, da sie die Lebenszykluskosten der Anwendung erheblich beeinflussen kann. Mit seiner hochstrukturierten Umgebung und der Verwendung von TypeScript bietet Angular ein hohes Maß an Wartbarkeit, insbesondere für Großprojekte. Seine Flexibilität kann jedoch aufgrund seiner starren Natur beeinträchtigt werden. Auf der anderen Seite bietet React mit seiner komponentenbasierten Architektur und seinem unvoreingenommenen Charakter ein gutes Gleichgewicht zwischen Wartbarkeit und Flexibilität. Sein hochmodularer Charakter ermöglicht eine einfache Wiederverwendbarkeit des Codes und damit eine einfachere Wartung und Aktualisierung. Vue hat dieselben Vorteile wie React und ergänzt sie durch seine Einfachheit und Benutzerfreundlichkeit.
„In der Landschaft der Front-End-Frameworks im Jahr 2024 bietet Angular aufgrund seiner stark strukturierten Umgebung ein hohes Maß an Wartbarkeit für Großprojekte. Währenddessen bieten React und Vue mit ihrer hohen Flexibilität und Einfachheit eine gute Balance aus Wartbarkeit und Flexibilität, insbesondere für kleine bis mittelgroße Projekte.“
Die Entwicklung von Angular, React und Vue im Jahr 2024
Die rasante technologische Entwicklung führt häufig dazu, dass viele Frameworks veraltet sind. Angular, React und Vue haben jedoch ihre Widerstandsfähigkeit und Anpassungsfähigkeit unter Beweis gestellt und sich ständig weiterentwickelt, um den sich ändernden Anforderungen von Entwicklern und Projekten gerecht zu werden. Angular, das von Google unterstützt wird, wird regelmäßig mit neuen Funktionen und Verbesserungen aktualisiert. Auch React hat mit den sich ändernden Anforderungen Schritt gehalten und wird von Facebook und der breiteren Community ständig verbessert und erweitert. Vue, das zwar von keinem großen Technologieunternehmen unterstützt wird, hat Innovation und Anpassungsfähigkeit bewiesen und sich mit den wechselnden Gezeiten der Webentwicklung schnell weiterentwickelt und die beeindruckende Leistungsfähigkeit eines Community-gesteuerten Projekts demonstriert.
„Die Frontend-Frameworks Angular, React und Vue werden auch 2024 den sich wandelnden Anforderungen der Branche gerecht. Sie werden kontinuierlich verbessert und erweitert und ebnen so den Weg für eine dynamische, effiziente und zunehmend benutzerfreundliche Coding-Zukunft.“
Wichtige Überlegungen bei der Wahl zwischen Angular, React und Vue im Jahr 2024
Obwohl Angular, React und Vue großartige Funktionen bieten und von großen, aktiven Communities unterstützt werden, kann es für Entwickler eine Herausforderung sein, die richtige Wahl zwischen ihnen zu treffen. Diese Entscheidung sollte nicht leichtfertig getroffen werden und mehrere Faktoren berücksichtigen, die mit den spezifischen Anforderungen des Projekts sowie den Fähigkeiten des Entwicklungsteams zusammenhängen. Zu diesen Faktoren gehören:
- Projektgröße und -komplexität: Angular eignet sich mit seinem umfassenden Toolset und seiner starren Struktur am besten für große, unternehmenstaugliche Anwendungen, die eine hohe Skalierbarkeit und anspruchsvolle Architekturlösungen erfordern. React ist mit seiner Flexibilität und effizienten Datenverarbeitung ideal für Projekte, die benutzerdefinierte Benutzeroberflächen erfordern und mit der Zeit wahrscheinlich wachsen. Vue ist mit seiner Einfachheit, niedrigen Lernkurve und Entwicklungsgeschwindigkeit perfekt für kleine bis mittelgroße Projekte und schnelles Prototyping.
- Teamkompetenz: Auch die Kenntnisse des Entwicklungsteams in JavaScript und bestimmten Frameworks sollten berücksichtigt werden. Angular kann aufgrund seiner steilen Lernkurve und der TypeScript-Basis für Anfänger eine Herausforderung darstellen, während React mit seiner unkonventionellen JSX-Syntax gute Kenntnisse in JavaScript erfordert. Vue ist am einfachsten zu erlernen und daher anfängerfreundlicher.
- Community-Support und Ökosystem: Eine starke, unterstützende Community und ein lebendiges Ökosystem sind wichtige Faktoren, da sie Hilfe, Lernressourcen und Tools von Drittanbietern bieten können. Während alle drei im Jahr 2024 über große Communities verfügen, hat React wohl die größte und aktivste, unterstützt von Facebook. Angular kommt mit Unterstützung von Google auf den zweiten Platz, während Vue trotz fehlender Unternehmensunterstützung über eine prominente und innovative Community verfügt.
- Leistung: Angular, React und Vue bieten alle Hochgeschwindigkeitsleistung, es gibt jedoch Unterschiede in Bezug auf die Datenbindung und die Verwendung von virtuellem DOM. Berücksichtigen Sie bei der Auswahl eines Frameworks die Leistungsanforderungen Ihrer Anwendung.
- Entwicklungsgeschwindigkeit und Produktivität: Wenn Entwicklungsgeschwindigkeit und Produktivität für Ihr Projekt hohe Priorität haben, können React mit seinen wiederverwendbaren Komponenten und Vue mit seiner Einfachheit und Benutzerfreundlichkeit die schnellsten Ergebnisse liefern. Angular kann trotz der möglicherweise langsameren anfänglichen Entwicklungsgeschwindigkeit aufgrund seiner Komplexität langfristig eine hohe Produktivität für große Projekte sicherstellen.
Die Berücksichtigung dieser Faktoren ist von entscheidender Bedeutung, um sicherzustellen, dass das gewählte Framework mit der langfristigen Strategie Ihres Projekts übereinstimmt. Auf diese Weise können spätere kostspielige Anpassungen oder Umschreibungen vermieden werden.
Häufig gestellte Fragen zur Wahl zwischen Angular, React und Vue im Jahr 2024
Bei der Auswahl eines Front-End-Frameworks für Ihr Projekt im Jahr 2024 stellen sich Ihnen möglicherweise mehrere Fragen, beispielsweise zur einfachen Integration, Entwicklungsgeschwindigkeit, Skalierbarkeit und Community-Unterstützung. In diesem Abschnitt werden die am häufigsten gestellten Fragen zu Angular, React und Vue behandelt. So erhalten Sie ein genaues Verständnis, das Ihnen bei der Auswahl eines Frameworks für Ihr Projekt hilft.
1. Gibt es bestimmte Projekttypen, bei denen ein Framework die anderen deutlich in den Schatten stellt?
Ja, es gibt bestimmte Szenarien, in denen man ein Framework einem anderen vorziehen könnte. Angular mit seinem erweiterten Funktionsumfang und seiner robusten Architektur eignet sich normalerweise am besten für groß angelegte, komplexe Anwendungen, die anspruchsvolle Architekturlösungen erfordern. React kann zwar auch groß angelegte Anwendungen verwalten, glänzt aber dank seiner Flexibilität und seines effizienten virtuellen DOM besonders in Projekten, die benutzerdefinierte, dynamische Benutzeroberflächen und eine effiziente Handhabung großer Datensätze erfordern. Auf der anderen Seite ist Vue, das für seine Einfachheit, niedrige Lernkurve und Entwicklungsgeschwindigkeit bekannt ist, am häufigsten die erste Wahl für kleine bis mittelgroße Projekte oder für Rapid Prototyping.
2. Welches der drei Frameworks hat die beste Leistung?
Alle drei Frameworks – Angular, React und Vue – sind auf Hochgeschwindigkeitsleistung ausgelegt. Allerdings kann die Art und Weise, wie sie die Datenbindung und die Verwendung von virtuellem DOM verwalten, ihre relative Leistung beeinflussen. Angular verwendet bidirektionale Datenbindung, die bei komplexen Anwendungen möglicherweise die Leistung beeinträchtigen kann. React und Vue verwenden beide ein virtuelles DOM, das im Allgemeinen eine Leistungssteigerung bietet, insbesondere bei der Verarbeitung großer Datensätze oder in Hochgeschwindigkeits-Rendering-Szenarien. Daher kann die „beste“ Leistung von den spezifischen Anforderungen Ihrer Anwendung abhängen.
3. Wie robust und aktiv sind die Communities hinter diesen Frameworks im Jahr 2024?
Bis 2024 verfügen Angular, React und Vue über starke und aktive Communities, die jeweils eine entscheidende Rolle bei der Entwicklung, Weiterentwicklung und Unterstützung dieser Frameworks spielen. Die Unterstützung durch die Community ist besonders wichtig, da sie die Verfügbarkeit von Lernressourcen, Tools von Drittanbietern und allgemeiner Entwicklerunterstützung direkt beeinflusst. React, das von Facebook unterstützt wird, ist wohl das beliebteste, gefolgt von Angular, das von Google unterstützt wird. Vue wird zwar unabhängig entwickelt, verfügt aber über eine engagierte, innovative Community, die insbesondere für ihre hervorragende Dokumentation bekannt ist.
Häufig gestellte Fragen
Welches Front-End-Framework sollte ich im Jahr 2024 wählen: Angular, React oder Vue?
Die Entscheidung hängt von den Anforderungen Ihres Projekts ab. Alle drei Frontend-Frameworks, Angular, React und Vue, haben ihre Vorteile. Angular bietet umfassende Lösungen, die für komplexe Projekte erforderlich sein können. React ist flexibel und wird von einer großen Community unterstützt, die ständig Updates und Verbesserungen bringt. Vue.js ist bekannt für seine Einfachheit und seinen schnellen Start, was für kleine Projekte oder für diejenigen, die unkomplizierte Lösungen bevorzugen, von Vorteil sein kann.
Welches Front-End-Framework ist im Jahr 2024 am beliebtesten?
Die Popularität eines Frameworks kann sich ändern und von vielen Faktoren wie der Aktivität der Community, verfügbaren Ressourcen, neuen Updates usw. beeinflusst werden. Derzeit erfreuen sich jedoch Angular, React und Vue großer Beliebtheit und werden in der Branche häufig verwendet.
Gibt es bestimmte Projekttypen, für die sich Vue, React oder Angular am besten eignen?
Ja, Angular eignet sich aufgrund seiner robusten Struktur und Vollständigkeit häufig gut für Anwendungen im Unternehmensmaßstab. React könnte für skalierbare Projekte, die mehr Flexibilität erfordern, die bessere Wahl sein, da es eher eine Bibliothek als ein vollwertiges Framework ist. Vue könnte aufgrund seiner Einfachheit und Unkompliziertheit besser für leichtere Anwendungen geeignet sein.
Welche Vorteile bietet Angular gegenüber React und Vue im Jahr 2024?
Der Hauptvorteil von Angular ist seine Vollständigkeit. Wenn Sie ein groß angelegtes Projekt erstellen müssen, bei dem strenge Codierungsstandards und -strukturen erforderlich sind, kann Angular eine sichere Wahl sein. Außerdem wird Angular von Google unterstützt, was seine aktive Entwicklung und Unterstützung gewährleistet.
Wie haben sich React, Vue und Angular bis 2024 entwickelt?
Alle drei Frameworks haben sich bis 2024 deutlich weiterentwickelt und viele Updates und neue Funktionen implementiert, die sie noch effizienter und benutzerfreundlicher machen. Außerdem haben sich Communities von Entwicklern gebildet, die zu ihrer Verbesserung beitragen und Bildungsinhalte und Support bereitstellen.






