Table of contents:
1. Popolarità e supporto della community: Angular, React e Vue nel 2024 2. Facilità di apprendimento: Angular, React e Vue nel 2024 3. Il futuro di Angular, React e Vue nel 2024 4. Manutenibilità e flessibilità con Angular, React e Vue nel 2024 5. Domande frequenti sulla scelta tra Angular, React e Vue nel 2024Esplorazione dei framework front-end: Angular, React e Vue nel 2024
Lo sviluppo web moderno è dominato da framework JavaScript, ciascuno con le sue caratteristiche, pregi e demeriti distintivi. A partire da ora, i tre grandi attori nel panorama dello sviluppo front-end sono Angular, React e Vue. Angular, supportato da Google, è un framework di applicazioni web open source. React, gestita da Facebook, è una libreria JavaScript utilizzata principalmente per creare interfacce utente. Vue, d'altra parte, è un framework progressivo per la creazione di interfacce utente. Essendo versatili, sono ampiamente adottati da una vasta comunità di sviluppatori in tutto il mondo.
La scelta del framework più adatto dovrebbe idealmente dipendere dai requisiti specifici del progetto e non solo dalla popolarità o dalle caratteristiche di un determinato framework. In generale, Angular offre un framework completo e completo, che lo rende adatto a progetti complessi e su larga scala. React si distingue per flessibilità ed efficienza, ideale per valorizzare le interfacce utente nei progetti web. Vue.js è una scommessa affidabile per semplicità e leggibilità, consentendo un rapido onboarding e uno sviluppo rapido di progetti di piccole e medie dimensioni.
Angular, React e Vue: un confronto dettagliato
Angular si caratterizza per la sua robustezza e completezza. Questo framework completo possiede funzionalità avanzate come l'iniezione di dipendenze, decoratori e TypeScript pronti all'uso, che lo rendono adatto a progetti su larga scala. Tuttavia, la sua ripida curva di apprendimento rappresenta uno svantaggio significativo.
React differisce da Angular, in quanto non è un framework ma una libreria altamente flessibile. Anche se inizialmente questo potrebbe sembrare uno svantaggio, in realtà è un vantaggio, perché consente una maggiore personalizzazione. React utilizza la sintassi JSX, che unisce JavaScript e HTML in un'unica unità coesa, rendendolo veloce ed efficiente. Ciò potrebbe rappresentare una sfida di apprendimento, ma una volta compreso, fornisce un potente strumento per creare interfacce utente complesse.
Vue, al contrario, è in equilibrio tra l'essere una biblioteca e un framework. È facile da comprendere e offre un mix di funzionalità di Angular e React, rendendolo un'ottima scelta per progetti di piccole e medie dimensioni. Proprio come React, Vue.js utilizza un DOM virtuale, che lo rende molto veloce. Inoltre, i componenti a file singolo di Vue.js riuniscono CSS, JavaScript e HTML in un unico file, rendendo il codice più strutturato e più facile da gestire.
Qual è il migliore per il tuo progetto nel 2024?
La scelta in ultima analisi si riduce ai requisiti specifici del tuo progetto. Se il tuo progetto è un'applicazione di livello aziendale di grandi dimensioni che richiede soluzioni architettoniche sofisticate, Angular, con il suo set di strumenti completo e robusto, potrebbe essere la scelta. Tuttavia, tieni presente che la ripida curva di apprendimento di Angular lo rende difficile per i nuovi arrivati.
React, d'altra parte, brilla quando si tratta di flessibilità e prestazioni. La libertà di scelta per le biblioteche e l'architettura può essere un vantaggio se il tuo progetto richiede una soluzione personalizzata. Tuttavia, fare tutte queste scelte può anche essere travolgente.
Vue offre semplicità e intuitività, che lo rendono uno strumento perfetto per progetti di piccole e medie dimensioni o quando è necessario prototipare rapidamente un'idea. È anche un'ottima soluzione se desideri approfondire il mondo dello sviluppo front-end, grazie alla sua curva di apprendimento delicata.
In conclusione, quando scegli tra Angular, React e Vue nel 2024, considera le esigenze del tuo progetto, la complessità, la portata dell'applicazione, la tempistica di sviluppo e la competenza tecnica del team. Questo ti aiuterà a fare una scelta informata e a scegliere il framework JavaScript che migliorerà il tuo progetto.

Popolarità e supporto della community: Angular, React e Vue nel 2024
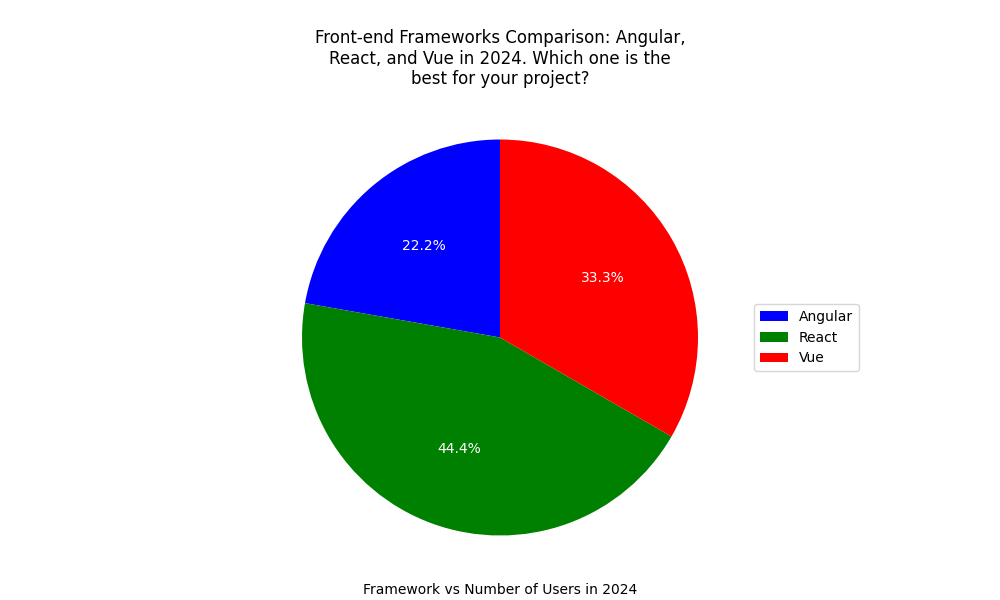
Il supporto e la popolarità della comunità sono indicatori essenziali nella scelta di un framework front-end. Le grandi comunità significano supporto affidabile, più biblioteche, più strumenti di terze parti e risorse più ampie per l’apprendimento. A partire dal 2024, Angular, React e Vue hanno tutte community forti e attive. React è probabilmente in testa alla corsa grazie al sostegno di Facebook e all’uso diffuso nel settore. Angular segue con una comunità rafforzata dal sostegno di Google, che fornisce numerose risorse di apprendimento e un ciclo di aggiornamento costante. Anche se Vue potrebbe non avere il sostegno aziendale di cui godono Angular e React, la sua comunità è motivata, innovativa e in costante crescita. È stato elogiato per la sua documentazione, considerata una delle migliori nell'ecosistema JavaScript. Questo elevato livello di coinvolgimento della comunità si traduce direttamente in un migliore ambiente di apprendimento per i nuovi sviluppatori e in un'assistenza più completa per gli sviluppatori esperti, rendendo Vue sempre più popolare.
Prestazioni e velocità: Angular, React e Vue nel 2024
Prestazioni e velocità sono elementi cruciali per uno sviluppo di applicazioni web di successo. Tutti e tre i framework offrono prestazioni elevate ma in modi leggermente diversi. Angular vanta un'associazione dati bidirezionale, che collega i dati del modello al DOM, ma può rallentare le prestazioni quando si ha a che fare con applicazioni complesse. D'altro canto, React utilizza un DOM virtuale che migliora le prestazioni, soprattutto quando si ha a che fare con set di dati di grandi dimensioni. Vue utilizza anche un DOM virtuale, corrispondente alla velocità e alle prestazioni di React. Inoltre, la natura leggera di Vue può fornire una spinta alle prestazioni delle applicazioni più piccole. Pertanto, mentre tutti e tre offrono prestazioni soddisfacenti, React e Vue potrebbero avere un leggero vantaggio, in particolare per le applicazioni che gestiscono grandi quantità di dati o che richiedono rendering ad alta velocità.
Funzionalità di integrazione: Angular, React e Vue nel 2024
Le capacità di integrazione possono determinare il modo in cui un framework si inserisce in un progetto esistente o nuovo. Ad esempio, Angular, grazie alla sua completezza e alle funzionalità avanzate, si integra bene con progetti di grandi dimensioni, in particolare quelli che iniziano da zero. Tuttavia, la sua struttura rigida può costituire un ostacolo all’integrazione nei progetti esistenti. La flessibilità dell'architettura di React dovuta alla sua natura incentrata sulla libreria lo rende un buon candidato sia per progetti esistenti che per nuovi poiché i suoi componenti possono essere facilmente integrati con altri framework consolidati. La semplicità e il design leggero di Vue consentono inoltre di integrarlo facilmente in diversi progetti, sia come libreria in una parte di un progetto, sia come framework principale. Nel complesso, mentre React e Vue offrono capacità di integrazione più semplici, l'ambiente controllato di Angular potrebbe essere utile per applicazioni su larga scala in cui un'integrazione stabile è vitale.

Facilità di apprendimento: Angular, React e Vue nel 2024
Una delle considerazioni critiche sia per gli sviluppatori nuovi che per quelli esperti è la curva di apprendimento del framework. Angular, essendo un framework completo e sofisticato, ha una curva di apprendimento ripida, soprattutto per i principianti. La combinazione di funzionalità avanzate e TypeScript richiede una comprensione sostanziale dei concetti, allungando potenzialmente i tempi di sviluppo del progetto. React, sebbene non complicato come Angular, presenta ancora alcune sfide. La sintassi JSX, che combina JavaScript e HTML, può essere inizialmente piuttosto complessa ma potente una volta padroneggiata. Vue, d'altra parte, è celebrato per la sua semplicità e la documentazione di facile comprensione che facilita il processo di apprendimento, soprattutto per i principianti. Chiaramente, la facilità di apprendimento è un fattore fortemente influenzato dall’esperienza individuale e dalla portata del progetto in questione, che può renderlo più o meno rilevante nella decisione finale.
Velocità di sviluppo e produttività: Angular, React e Vue nel 2024
Un altro parametro cruciale nella scelta di un framework front-end è la velocità e la produttività che può garantire nel processo di sviluppo. Angular, con la sua natura a tutti gli effetti e l'uso di TypeScript, tende ad essere adatto per progetti di grandi dimensioni in cui struttura e scalabilità sono fondamentali. Tuttavia, a causa della sua complessità, ciò potrebbe andare a scapito di una velocità di sviluppo iniziale più lenta. React offre grande velocità ed efficienza nel processo di sviluppo del progetto, grazie alla sua natura flessibile, ai componenti riutilizzabili e alla sintassi JSX che fa risparmiare tempo. Vue, progettato pensando alla semplicità e alla facilità, consente lo sviluppo e la prototipazione ad alta velocità, ideale per progetti di piccole e medie dimensioni. Di conseguenza, la scelta del framework in relazione alla velocità di sviluppo e alla produttività dipenderà in gran parte dalle dimensioni del progetto, dalla competenza del team con la lingua e dalla tempistica del progetto.
Scalabilità: Angular, React e Vue nel 2024
Man mano che i progetti crescono, diventa necessario disporre di una struttura scalabile per accogliere questi cambiamenti. Angular è un framework robusto progettato pensando alla scalabilità. La sua struttura rigida, gli strumenti completi e l'architettura basata su componenti possono gestire progetti di grandi dimensioni in modo efficiente. React è progettato attorno ai componenti, il che significa che man mano che il tuo progetto cresce, cresce anche la tua libreria di componenti. Ciò consente la scalabilità garantendo al tempo stesso la stabilità e il riutilizzo del codice. Vue, sebbene non ricco di funzionalità come Angular, fornisce strumenti sufficienti per la scalabilità. La combinazione dell'architettura dei componenti, dell'eccellente documentazione e della semplicità di integrazione lo rendono in grado di scalare comodamente. Pertanto, tutti e tre i framework offrono soluzioni scalabili ma con approcci e livelli di complessità diversi, il che significa che i requisiti di scalabilità del progetto potrebbero influenzare in modo significativo la scelta del framework.
| Struttura | Sostenuta da | Ideale per | Popolarità nel 2024 | Caratteristiche principali |
|---|---|---|---|---|
| Angolare | Progetti di grandi dimensioni e complessi | In secondo luogo, supportato da Google | Struttura rigida, TypeScript, associazione dati bidirezionale, elevata scalabilità | |
| Reagire | Interfacce utente nei progetti web | Leader, supportato da Facebook | Sintassi JSX, elevata flessibilità ed efficienza, React Components, eccellente scalabilità | |
| Vue | Indipendente | Progetti di piccole e medie dimensioni, prototipazione rapida | In costante crescita, noto per l'ottima documentazione | Curva di apprendimento semplice, componenti a file singolo, DOM virtuale di Vue.js, buona scalabilità |
Il futuro di Angular, React e Vue nel 2024
Guardando al 2024, Angular, React e Vue continuano ad evolversi per soddisfare le mutevoli esigenze degli sviluppatori e dei loro progetti. Le ampie funzionalità e la solida architettura di Angular, combinate con il supporto continuo di Google, ne garantiscono la longevità e l'idoneità per futuri progetti su larga scala. La flessibilità, l'efficienza e il sostegno della comunità di React da parte di Facebook suggeriscono la sua rilevanza costante, soprattutto nella creazione di interfacce utente complesse e soluzioni personalizzate. La semplicità, l'intuitività e la velocità di Vue lo manterranno un'opzione interessante per applicazioni di piccole e medie dimensioni e per la prototipazione rapida. Con questi moderni framework JavaScript che migliorano ed espandono continuamente le loro funzionalità, gli sviluppatori possono aspettarsi esperienze di codifica dinamiche, efficienti e sempre più facili da usare nel 2024 e oltre.
Scalabilità: Angular, React e Vue nel 2024
Quando si tratta di scalabilità, Angular, React e Vue offrono tutti vantaggi diversi. Angular è una scelta consolidata per applicazioni grandi e complesse grazie al suo framework completo e a strumenti avanzati come l'iniezione delle dipendenze e i decoratori. La flessibilità di React e la gestione efficiente di set di dati di grandi dimensioni lo rendono un'opzione praticabile per app e progetti scalabili che potrebbero crescere nel tempo. La semplicità di Vue, così come la velocità che offre, lo rendono adatto ad applicazioni relativamente più piccole e scalabili in cui è necessario uno sviluppo iterativo rapido. Di conseguenza, la scelta tra Angular, React e Vue per applicazioni scalabili nel 2024 dipenderebbe dalle dimensioni e dalla complessità del progetto, dalla velocità di sviluppo richiesta e dalla familiarità del team con il framework.
Facilità di apprendimento e adattabilità: Angular, React e Vue nel 2024
Come framework front-end, Angular, React e Vue presentano curve di apprendimento diverse per gli sviluppatori. Angular, con il suo elenco completo di funzionalità e le basi TypeScript, può rappresentare una sfida per i principianti. Anche React, con il suo utilizzo di una sintassi JSX un po' meno convenzionale, ha una curva di apprendimento da moderata a ripida ma offre il vantaggio di uno strumento altamente flessibile per la creazione di interfacce utente personalizzate una volta padroneggiate. Vue, elogiato per la sua semplicità e leggibilità, fornisce la curva di apprendimento più semplice, rendendolo un punto di partenza ideale per chi è nuovo allo sviluppo front-end. L'adattabilità di questi framework nel 2024 dipenderà dalla familiarità dello sviluppatore con JavaScript e TypeScript, nonché dai requisiti specifici del progetto.
Manutenibilità e flessibilità con Angular, React e Vue nel 2024
La manutenibilità di un'applicazione web è uno dei fattori critici da considerare, poiché può avere un impatto significativo sul costo del ciclo di vita dell'applicazione. Con il suo ambiente altamente strutturato e l'uso di TypeScript, Angular offre un elevato livello di manutenibilità, soprattutto per progetti su larga scala. Tuttavia, la sua flessibilità potrebbe subire un duro colpo a causa della sua natura rigida. D’altro canto, React, con la sua architettura basata su componenti e la sua natura priva di opinioni, fornisce un buon equilibrio tra manutenibilità e flessibilità. La sua natura altamente modulare consente una facile riutilizzabilità del codice e quindi una manutenzione e degli aggiornamenti più semplici. Vue condivide questi vantaggi con React, aggiungendoli con la sua semplicità e facilità d'uso.
"Nel panorama dei framework front-end nel 2024, Angular offre un elevato grado di manutenibilità per progetti su larga scala grazie al suo ambiente altamente strutturato. Nel frattempo, React e Vue, con la loro elevata flessibilità e semplicità, forniscono un buon equilibrio tra manutenibilità e flessibilità, soprattutto per progetti di piccole e medie dimensioni."
L'evoluzione di Angular, React e Vue nel 2024
La rapida evoluzione della tecnologia spesso lascia molti framework obsoleti. Tuttavia, Angular, React e Vue hanno dimostrato resilienza e adattabilità, evolvendosi costantemente per soddisfare le mutevoli esigenze di sviluppatori e progetti. Angular, supportato da Google, viene regolarmente aggiornato con nuove funzionalità e miglioramenti. Anche React ha tenuto il passo con le esigenze in evoluzione, poiché continua a essere migliorato e ampliato da Facebook e dalla comunità più ampia. Vue, sebbene non sia supportato da nessuna delle principali aziende tecnologiche, ha dimostrato innovazione e adattabilità, evolvendosi rapidamente con le mutevoli maree dello sviluppo web, dimostrando l'impressionante capacità di un progetto guidato dalla comunità.
"I framework front-end Angular, React e Vue continuano a soddisfare le esigenze in evoluzione del settore nel 2024. Vengono continuamente migliorati e ampliati, aprendo la strada a un futuro di codifica dinamico, efficiente e sempre più facile da usare."
Considerazioni chiave nella scelta tra Angular, React e Vue nel 2024
Sebbene Angular, React e Vue offrano ottime funzionalità e siano supportati da community ampie e attive, fare la scelta giusta tra loro può essere un compito impegnativo per gli sviluppatori. Questa scelta non dovrebbe essere presa alla leggera e dovrebbe tenere conto di diversi fattori legati alle esigenze specifiche del progetto nonché alle capacità del team di sviluppo. Questi fattori includono:
- Dimensioni e complessità del progetto: Angular, con il suo set di strumenti completo e la struttura rigida, è più adatto ad applicazioni di grandi dimensioni di livello aziendale che richiedono elevata scalabilità e soluzioni architettoniche sofisticate. React, con la sua flessibilità ed efficiente gestione dei dati, è ideale per progetti che richiedono interfacce utente personalizzate e che probabilmente cresceranno nel tempo. Vue, con la sua semplicità, la facile curva di apprendimento e la velocità di sviluppo, è perfetto per progetti di piccole e medie dimensioni e per la prototipazione rapida.
- Competenza del team: dovrebbe essere considerata anche la competenza del team di sviluppo con JavaScript e framework particolari. Angular, a causa della sua curva di apprendimento ripida e della base TypeScript, può essere impegnativo per i principianti, mentre React, con la sua sintassi JSX non convenzionale, richiede una buona conoscenza di JavaScript. Vue è il più semplice da imparare e quindi più amichevole per i principianti.
- Supporto comunitario ed ecosistema: avere una comunità forte e solidale e un ecosistema vivace sono fattori importanti, poiché possono fornire assistenza, risorse per l'apprendimento e strumenti di terze parti. Sebbene tutti e tre abbiano grandi comunità a partire dal 2024, React è probabilmente la più grande e attiva, supportata da Facebook. Angular arriva secondo con il supporto di Google, mentre Vue, nonostante manchi del sostegno aziendale, ha una comunità importante e innovativa.
- Prestazioni: Angular, React e Vue forniscono tutti prestazioni ad alta velocità, ma con differenze relative al data binding e all'uso del DOM virtuale. Considera i requisiti prestazionali della tua applicazione quando scegli un framework.
- Velocità di sviluppo e produttività: se la velocità di sviluppo e la produttività sono priorità elevate per il tuo progetto, React, con i suoi componenti riutilizzabili, e Vue, con la sua semplicità e facilità, possono fornire i risultati più rapidi. Angular può garantire un'elevata produttività per progetti di grandi dimensioni a lungo termine, nonostante la velocità di sviluppo iniziale forse più lenta a causa della sua complessità.
È fondamentale considerare questi fattori per garantire che il quadro scelto sia in linea con la strategia a lungo termine del progetto, contribuendo così a evitare costosi aggiustamenti o riscritture successive.
Domande frequenti sulla scelta tra Angular, React e Vue nel 2024
Nella scelta di un framework front-end per il tuo progetto nel 2024, potresti avere diverse domande su facilità di integrazione, velocità di sviluppo, scalabilità e supporto della comunità, tra gli altri. Questa sezione risponde alle domande più frequenti su Angular, React e Vue, fornendoti una comprensione precisa che influenzerà la tua scelta di un framework per il tuo progetto.
1. Esistono tipologie di progetti specifici per i quali un quadro supera chiaramente gli altri?
Sì, esistono scenari specifici in cui è possibile scegliere un framework rispetto a un altro. Angular, con il suo set di funzionalità avanzate e la sua architettura robusta, è in genere più adatto per applicazioni complesse su larga scala che richiedono soluzioni architettoniche sofisticate. React, pur essendo in grado di gestire applicazioni su larga scala, eccelle soprattutto nei progetti che richiedono interfacce utente personalizzate e dinamiche e una gestione efficiente di set di dati di grandi dimensioni, grazie alla sua natura flessibile e all'efficiente DOM virtuale. D'altra parte, Vue, noto per la sua semplicità, la facile curva di apprendimento e la velocità di sviluppo, è spesso la scelta ideale per progetti di piccole e medie dimensioni o per la prototipazione rapida.
2. Quale dei tre framework ha le migliori prestazioni?
Tutti e tre i framework - Angular, React e Vue - sono progettati per offrire prestazioni ad alta velocità. Tuttavia, il modo in cui gestiscono l'associazione dei dati e l'uso del DOM virtuale possono influenzare le loro prestazioni relative. Angular utilizza l'associazione dati bidirezionale che potrebbe potenzialmente rallentare le prestazioni quando si gestiscono applicazioni complesse. React e Vue utilizzano entrambi un DOM virtuale che generalmente fornisce un aumento delle prestazioni, soprattutto quando si ha a che fare con set di dati di grandi dimensioni o in scenari di rendering ad alta velocità. Pertanto, le prestazioni “migliori” potrebbero dipendere dalle esigenze specifiche della propria applicazione.
3. Quanto sono solide e attive le comunità dietro questi quadri nel 2024?
Entro il 2024, Angular, React e Vue vanteranno comunità forti e attive, ciascuna delle quali svolgerà un ruolo cruciale nello sviluppo, nell'evoluzione e nel supporto di questi framework. Il sostegno della comunità è particolarmente importante poiché influenza direttamente la disponibilità di risorse di apprendimento, strumenti di terze parti e assistenza generale agli sviluppatori. React, supportato da Facebook, è probabilmente il più popolare, seguito da Angular che gode del supporto di Google. Vue, sebbene sviluppato in modo indipendente, vanta una comunità dedicata e innovativa nota soprattutto per la sua eccellente documentazione.
Domande frequenti
Quale framework front-end dovrei scegliere nel 2024, Angular, React o Vue?
La decisione dipende dai requisiti del vostro progetto. Tutti e tre i framework front-end, Angular, React e Vue hanno i loro vantaggi. Angular offre soluzioni complete, che potrebbero essere necessarie per progetti complessi. React è flessibile e supportato da un'enorme comunità, che apporta aggiornamenti e miglioramenti costanti. Vue.js è famoso per la sua semplicità e l'avvio rapido, che potrebbe essere utile per piccoli progetti o per coloro che preferiscono soluzioni semplici.
Quale framework front-end è il più popolare nel 2024?
La popolarità di un framework è soggetta a modifiche e può essere influenzata da molti fattori come l'attività della comunità, le risorse disponibili, i nuovi aggiornamenti e così via. Tuttavia, al momento, Angular, React e Vue godono tutti di una notevole popolarità e sono ampiamente utilizzati nel settore.
Esistono tipi specifici di progetti a cui Vue, React o Angular sono più adatti?
Sì, Angular spesso funziona bene per applicazioni su scala aziendale grazie alla sua struttura solida e completa. React potrebbe essere una scelta migliore per progetti scalabili che potrebbero richiedere maggiore flessibilità, poiché è più una libreria che un framework a tutti gli effetti. Vue potrebbe essere più adatto per applicazioni più leggere grazie alla sua semplicità e immediatezza.
Quali vantaggi offre Angular rispetto a React e Vue nel 2024?
Il principale vantaggio di Angular è la sua completezza. Se è necessario creare un progetto su larga scala in cui sono necessari standard e struttura di codifica rigorosi, Angular può essere una scelta sicura. Inoltre, Angular è supportato da Google, che ne garantisce lo sviluppo e il supporto attivi.
Come si sono evoluti React, Vue e Angular entro il 2024?
Tutti e tre i framework si sono evoluti in modo significativo entro il 2024, con molti aggiornamenti e nuove funzionalità implementate, che li hanno resi ancora più efficienti e facili da usare. Hanno anche sviluppato comunità di sviluppatori che contribuiscono al loro miglioramento, fornendo contenuti educativi e supporto.






