Table of contents:
1. Popularność i wsparcie społeczności: Angular, React i Vue w 2024 r 2. Łatwość uczenia się: Angular, React i Vue w 2024 r 3. Przyszłość Angulara, Reacta i Vue w 2024 roku 4. Łatwość konserwacji i elastyczność dzięki Angular, React i Vue w 2024 r 5. Często zadawane pytania dotyczące wyboru pomiędzy Angularem, Reactem i Vue w 2024 rokuOdkrywanie frameworków front-endowych: Angular, React i Vue w 2024 roku
Współczesne tworzenie stron internetowych jest zdominowane przez frameworki JavaScript, z których każdy ma swoje charakterystyczne cechy, zalety i wady. W chwili obecnej trzema największymi graczami na rynku front-endu są Angular, React i Vue. Angular, wspierany przez Google, to framework aplikacji internetowych typu open source. React, obsługiwana przez Facebooka, to biblioteka JavaScript używana głównie do tworzenia interfejsów użytkownika. Z kolei Vue to progresywny framework do budowania interfejsów użytkownika. Ze względu na swoją wszechstronność są powszechnie stosowane przez dużą społeczność programistów na całym świecie.
W idealnym przypadku wybór najodpowiedniejszego frameworka powinien być zależny od konkretnych wymagań projektu, a nie tylko od popularności czy cech danego frameworka. Ogólnie rzecz biorąc, Angular oferuje kompletny, pełnoprawny framework, dzięki czemu nadaje się do dużych i złożonych projektów. React wyróżnia się elastycznością i wydajnością, idealnie nadaje się do ulepszania interfejsów użytkownika w projektach internetowych. Vue.js to niezawodny wybór na prostotę i czytelność, pozwalający na szybkie wdrożenie i szybki rozwój małych i średnich projektów.
Angular, React i Vue: szczegółowe porównanie
Angular charakteryzuje się solidnością i kompletnością. Ta pełnoprawna platforma zawiera zaawansowane funkcje, takie jak wstrzykiwanie zależności, dekoratory i TypeScript, dzięki czemu nadaje się do projektów na dużą skalę. Jednak jego stroma krzywa uczenia się jest znaczącą wadą.
React różni się od Angulara tym, że nie jest frameworkiem, ale wysoce elastyczną biblioteką. Choć początkowo może się to wydawać wadą, w rzeczywistości jest to plus, ponieważ pozwala na większą personalizację. React wykorzystuje składnię JSX, która łączy JavaScript i HTML w jedną spójną całość, dzięki czemu jest szybki i wydajny. Może to stanowić wyzwanie edukacyjne, ale po zrozumieniu daje potężne narzędzie do tworzenia złożonych interfejsów użytkownika.
Wręcz przeciwnie, Vue balansuje pomiędzy byciem biblioteką a frameworkiem. Jest łatwy do zrozumienia i oferuje mieszankę funkcji zarówno Angular, jak i React, co czyni go doskonałym wyborem dla małych i średnich projektów. Podobnie jak React, Vue.js wykorzystuje wirtualny DOM, dzięki czemu jest bardzo szybki. Ponadto jednoplikowe komponenty Vue.js łączą CSS, JavaScript i HTML w jednym pliku, dzięki czemu kod jest bardziej uporządkowany i łatwiejszy w zarządzaniu.
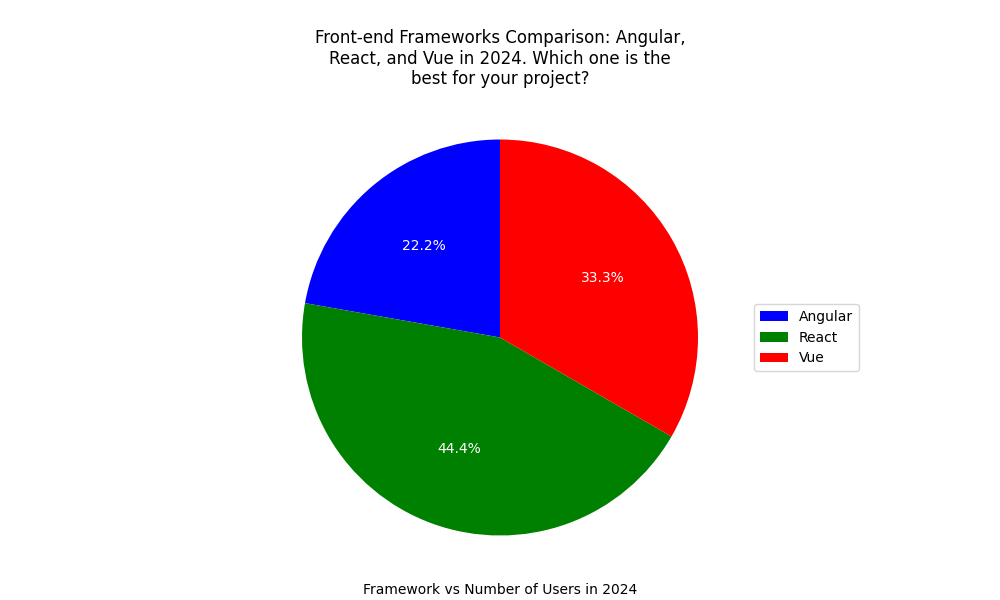
Który z nich będzie najlepszy dla Twojego projektu w 2024 roku?
Wybór ostatecznie sprowadza się do konkretnych wymagań Twojego projektu. Jeśli Twój projekt to duża aplikacja klasy korporacyjnej wymagająca wyrafinowanych rozwiązań architektonicznych, Angular ze swoim kompletnym i solidnym zestawem narzędzi może być właściwym wyborem. Należy jednak pamiętać, że stroma krzywa uczenia się Angulara sprawia, że jest on wyzwaniem dla nowicjuszy.
Z drugiej strony React błyszczy, jeśli chodzi o elastyczność i wydajność. Swoboda wyboru bibliotek i architektury może być dobrodziejstwem, jeśli Twój projekt wymaga niestandardowego rozwiązania. Jednak dokonywanie tych wszystkich wyborów może być również przytłaczające.
Vue oferuje prostotę i intuicyjność, co czyni go idealnym narzędziem do małych i średnich projektów lub gdy trzeba szybko prototypować pomysł. Jest to również doskonałe rozwiązanie, jeśli chcesz zagłębić się w świat programowania front-end, dzięki łagodnej krzywej uczenia się.
Podsumowując, wybierając pomiędzy Angular, React i Vue w 2024 roku, weź pod uwagę potrzeby projektu, złożoność, skalę aplikacji, harmonogram rozwoju i biegłość techniczną zespołu. Pomoże Ci to dokonać świadomego wyboru i wybrać framework JavaScript, który przyniesie największe korzyści Twojemu projektowi.

Popularność i wsparcie społeczności: Angular, React i Vue w 2024 r
Wsparcie społeczności i popularność to istotne wskaźniki przy wyborze frameworku front-end. Duże społeczności oznaczają niezawodne wsparcie, więcej bibliotek, więcej narzędzi innych firm i szersze zasoby do nauki. Od 2024 r. Angular, React i Vue mają silne, aktywne społeczności. React prawdopodobnie prowadzi w wyścigu ze względu na wsparcie ze strony Facebooka i szerokie zastosowanie w branży. Angular podąża za społecznością wspieraną przez Google, zapewniając mnóstwo zasobów edukacyjnych i stały cykl aktualizacji. Chociaż Vue może nie mieć takiego wsparcia korporacyjnego, jakim cieszą się Angular i React, jego społeczność jest napędzana, innowacyjna i stale się rozwija. Chwalono go za dokumentację, która jest uważana za jedną z najlepszych w ekosystemie JavaScript. Ten wysoki poziom zaangażowania społeczności bezpośrednio skutkuje lepszym środowiskiem nauki dla nowych programistów i bardziej wszechstronną pomocą dla doświadczonych programistów, dzięki czemu Vue staje się coraz bardziej popularne.
Wydajność i szybkość: Angular, React i Vue w 2024 r
Wydajność i szybkość to kluczowe elementy udanego tworzenia aplikacji internetowych. Wszystkie trzy frameworki zapewniają wysoką wydajność, ale w nieco inny sposób. Angular oferuje dwukierunkowe wiązanie danych, które łączy dane modelu z DOM, ale może spowolnić wydajność w przypadku złożonych aplikacji. Z drugiej strony React wykorzystuje wirtualny DOM, który zwiększa wydajność, szczególnie w przypadku dużych zbiorów danych. Vue wykorzystuje również wirtualny DOM, dorównując szybkością i wydajnością Reactowi. Ponadto lekka natura Vue może zwiększyć wydajność mniejszych aplikacji. Dlatego też, chociaż wszystkie trzy oferują zadowalającą wydajność, React i Vue mogą mieć lekką przewagę, szczególnie w przypadku aplikacji przetwarzających duże ilości danych lub wymagających szybkiego renderowania.
Możliwości integracji: Angular, React i Vue w 2024 r
Możliwości integracji mogą określić, w jaki sposób platforma pasuje do istniejącego lub nowego projektu. Na przykład Angular dzięki swojej kompletności i zaawansowanym funkcjom dobrze integruje się z dużymi projektami, szczególnie tymi zaczynającymi się od zera. Jednak jego sztywna struktura może stanowić przeszkodę w integracji z istniejącymi projektami. Elastyczność architektury Reacta wynikająca z jej charakteru skoncentrowanego na bibliotekach czyni go dobrym kandydatem zarówno do istniejących, jak i nowych projektów, ponieważ jego komponenty można łatwo zintegrować z innymi uznanymi frameworkami. Prostota i lekka konstrukcja Vue pozwalają również na łatwą integrację z różnymi projektami, zarówno jako bibliotekę w fragmencie projektu, jak i jako główną platformę. Ogólnie rzecz biorąc, podczas gdy React i Vue oferują łatwiejsze możliwości integracji, kontrolowane środowisko Angulara może być korzystne w przypadku aplikacji na dużą skalę, gdzie niezbędna jest stabilna integracja.

Łatwość uczenia się: Angular, React i Vue w 2024 r
Jedną z najważniejszych kwestii zarówno dla nowych, jak i doświadczonych programistów jest krzywa uczenia się frameworka. Angular, będący kompletnym i wyrafinowanym frameworkiem, wymaga stromej nauki, szczególnie dla początkujących. Połączenie zaawansowanych funkcji i TypeScriptu wymaga znacznego zrozumienia koncepcji, co potencjalnie wydłuża czas realizacji projektu. React, choć nie tak skomplikowany jak Angular, nadal stwarza pewne wyzwania. Składnia JSX, która łączy JavaScript i HTML, może początkowo być dość złożona, ale po opanowaniu może okazać się skuteczna. Z drugiej strony Vue słynie z prostoty i łatwej do zrozumienia dokumentacji, która ułatwia proces uczenia się, szczególnie dla początkujących. Jest oczywiste, że łatwość uczenia się jest czynnikiem w dużym stopniu uzależnionym od indywidualnego doświadczenia i zakresu danego projektu, co może sprawić, że będzie on mniej lub bardziej istotny przy ostatecznej decyzji.
Szybkość rozwoju i produktywność: Angular, React i Vue w 2024 r
Kolejnym kluczowym parametrem przy wyborze frameworku front-endowego jest szybkość i produktywność, jaką może zapewnić w procesie rozwoju. Angular, ze swoją pełnoprawną naturą i wykorzystaniem TypeScriptu, zwykle dobrze nadaje się do dużych projektów, w których najważniejsza jest struktura i skalowalność. Jednak ze względu na jego złożoność może to nastąpić kosztem wolniejszego początkowego tempa rozwoju. React oferuje dużą szybkość i wydajność w procesie rozwoju projektu, dzięki swojej elastyczności, komponentom wielokrotnego użytku i oszczędzającej czas składni JSX. Vue, zaprojektowany z myślą o prostocie i łatwości, pozwala na szybki rozwój i prototypowanie, co jest idealne dla małych i średnich projektów. W rezultacie wybór frameworku pod względem szybkości tworzenia i produktywności będzie w dużej mierze zależał od wielkości projektu, znajomości języka zespołu i harmonogramu projektu.
Skalowalność: Angular, React i Vue w 2024 r
W miarę rozwoju projektów konieczne staje się posiadanie skalowalnego środowiska, aby uwzględnić te zmiany. Angular to solidny framework zaprojektowany z myślą o skalowalności. Jego sztywna struktura, wszechstronne oprzyrządowanie i architektura oparta na komponentach umożliwiają wydajną obsługę dużych projektów. React został zaprojektowany w oparciu o komponenty, co oznacza, że wraz z rozwojem projektu rozwija się także biblioteka komponentów. Pozwala to na skalowalność, zapewniając jednocześnie stabilność kodu i ponowne wykorzystanie. Vue, choć nie tak bogaty w funkcje jak Angular, zapewnia wystarczające narzędzia zapewniające skalowalność. Połączenie architektury komponentowej, doskonałej dokumentacji i prostoty integracji umożliwia wygodne skalowanie. Dlatego wszystkie trzy frameworki oferują skalowalne rozwiązania, ale charakteryzują się różnymi podejściami i poziomami złożoności, co oznacza, że wymagania Twojego projektu dotyczące skalowalności mogą znacząco wpłynąć na wybór frameworku.
| Struktura | Wspierane przez | Najlepiej stosować | Popularność w 2024 roku | Kluczowe cechy |
|---|---|---|---|---|
| Kątowy | Projekty wielkoskalowe i złożone | Po drugie, wspierane przez Google | Sztywna struktura, TypeScript, dwukierunkowe wiązanie danych, wysoka skalowalność | |
| Reagować | Interfejsy użytkownika w projektach internetowych | Lider, wspierany przez Facebooka | Składnia JSX, wysoka elastyczność i wydajność, React Components, doskonała skalowalność | |
| Vue | Niezależny | Małe i średnie projekty, szybkie prototypowanie | Stale rozwijająca się, znana z doskonałej dokumentacji | Łatwa krzywa uczenia się, komponenty jednoplikowe, wirtualny DOM Vue.js, dobra skalowalność |
Przyszłość Angulara, Reacta i Vue w 2024 roku
Patrząc w przyszłość na rok 2024, Angular, React i Vue będą nadal ewoluować, aby sprostać zmieniającym się potrzebom programistów i ich projektów. Rozbudowane funkcje Angulara i solidna architektura w połączeniu z ciągłym wsparciem Google zapewniają jego trwałość i przydatność w przyszłych projektach na dużą skalę. Elastyczność, wydajność i wsparcie społeczności Facebooka wskazują, że React ma trwałe znaczenie, szczególnie w tworzeniu złożonych interfejsów użytkownika i niestandardowych rozwiązań. Prostota, intuicyjność i szybkość Vue sprawią, że będzie on atrakcyjną opcją dla małych i średnich aplikacji oraz szybkiego prototypowania. Dzięki tym nowoczesnym frameworkom JavaScript, które stale ulepszają i rozszerzają swoje funkcje, programiści mogą spodziewać się dynamicznych, wydajnych i coraz bardziej przyjaznych dla użytkownika doświadczeń związanych z kodowaniem w roku 2024 i później.
Skalowalność: Angular, React i Vue w 2024 r
Jeśli chodzi o skalowalność, Angular, React i Vue oferują różne zalety. Angular to sprawdzony wybór w przypadku dużych, złożonych aplikacji dzięki wszechstronnemu frameworkowi i zaawansowanym narzędziom, takim jak wstrzykiwanie zależności i dekoratory. Elastyczność React i wydajna obsługa dużych zbiorów danych sprawiają, że jest to realna opcja dla skalowalnych aplikacji i projektów, które mogą z czasem rosnąć. Prostota Vue, a także oferowana przez niego szybkość sprawiają, że nadaje się on do stosunkowo mniejszych, skalowalnych aplikacji, w których konieczny jest szybki rozwój iteracyjny. W związku z tym wybór pomiędzy Angular, React i Vue dla skalowalnych aplikacji w 2024 roku będzie zależał od wielkości i złożoności projektu, wymaganej szybkości rozwoju oraz znajomości frameworka przez zespół.
Łatwość uczenia się i zdolność adaptacji: Angular, React i Vue w 2024 r
Jako frameworki front-endowe, Angular, React i Vue oferują programistom różne krzywe uczenia się. Angular, ze swoją obszerną listą funkcji i podstawą TypeScript, może stanowić wyzwanie dla początkujących. React, wykorzystując nieco mniej konwencjonalną składnię JSX, również wymaga umiarkowanej lub stromej krzywej uczenia się, ale po opanowaniu oferuje bardzo elastyczne narzędzie do tworzenia niestandardowych interfejsów użytkownika. Vue, chwalony za prostotę i czytelność, zapewnia najłatwiejszą krzywą uczenia się, co czyni go idealnym punktem wyjścia dla osób rozpoczynających przygodę z programowaniem front-end. Możliwość adaptacji tych frameworków w 2024 roku będzie zależała od znajomości JavaScript i TypeScriptu przez programistę, a także od konkretnych wymagań projektu.
Łatwość konserwacji i elastyczność dzięki Angular, React i Vue w 2024 r
Łatwość konserwacji aplikacji internetowej jest jednym z kluczowych czynników, które należy wziąć pod uwagę, ponieważ może znacząco wpłynąć na koszt cyklu życia aplikacji. Dzięki wysoce strukturyzowanemu środowisku i wykorzystaniu TypeScriptu Angular zapewnia wysoki poziom łatwości konserwacji, szczególnie w przypadku projektów na dużą skalę. Jednak jego elastyczność może zostać uderzona ze względu na sztywny charakter. Z drugiej strony React, ze swoją architekturą opartą na komponentach i bezstronnym charakterem, zapewnia dobrą równowagę pomiędzy łatwością konserwacji i elastycznością. Jego wysoce modułowy charakter pozwala na łatwe ponowne wykorzystanie kodu, a tym samym łatwiejszą konserwację i aktualizacje. Vue dzieli te korzyści z React, dodając do nich prostotę i łatwość użycia.
„W krajobrazie frameworków front-endowych w roku 2024 Angular oferuje wysoki stopień łatwości konserwacji w przypadku dużych projektów ze względu na wysoce ustrukturyzowane środowisko. Tymczasem React i Vue, dzięki swojej wysokiej elastyczności i prostocie, zapewniają dobrą równowagę pomiędzy łatwość konserwacji i elastyczność, szczególnie w przypadku małych i średnich projektów.
Ewolucja Angulara, Reacta i Vue w 2024 roku
Szybki rozwój technologii często powoduje, że wiele frameworków staje się przestarzałych. Jednak Angular, React i Vue wykazały odporność i zdolność adaptacji, stale ewoluując, aby sprostać zmieniającym się potrzebom programistów i projektów. Angular, wspierany przez Google, jest regularnie aktualizowany o nowe funkcje i ulepszenia. React również dotrzymuje kroku zmieniającym się potrzebom, ponieważ jest stale udoskonalany i rozwijany przez Facebooka i szerszą społeczność. Vue, choć nie wspierany przez żadną dużą firmę technologiczną, wykazał się innowacyjnością i zdolnościami adaptacyjnymi, szybko ewoluując wraz ze zmieniającymi się trendami w tworzeniu stron internetowych, demonstrując imponujące możliwości projektu kierowanego przez społeczność.
„Frameworki front-end Angular, React i Vue w dalszym ciągu odpowiadają zmieniającym się potrzebom branży w 2024 roku. Są stale ulepszane i rozwijane, torując drogę dla dynamicznej, wydajnej i coraz bardziej przyjaznej dla użytkownika przyszłości kodowania”.
Kluczowe kwestie przy wyborze pomiędzy Angular, React i Vue w 2024 roku
Chociaż Angular, React i Vue oferują wspaniałe funkcje i są wspierane przez duże, aktywne społeczności, dokonanie właściwego wyboru między nimi może być trudnym zadaniem dla programistów. Wybór ten nie powinien być dokonany pochopnie i powinien uwzględniać kilka czynników związanych ze specyficznymi potrzebami projektu, a także możliwościami zespołu deweloperskiego. Czynniki te obejmują:
- Rozmiar i złożoność projektu: Angular, dzięki wszechstronnemu zestawowi narzędzi i sztywnej strukturze, najlepiej nadaje się do dużych aplikacji klasy korporacyjnej, które wymagają wysokiej skalowalności i wyrafinowanych rozwiązań architektonicznych. React, dzięki swojej elastyczności i wydajnej obsłudze danych, idealnie nadaje się do projektów, które wymagają niestandardowych interfejsów użytkownika i które z biegiem czasu prawdopodobnie będą się rozwijać. Vue, dzięki swojej prostocie, łatwej krzywej uczenia się i szybkości rozwoju, jest idealny do małych i średnich projektów oraz szybkiego prototypowania.
- Doświadczenie zespołu: Należy również wziąć pod uwagę biegłość zespołu programistów w zakresie JavaScript i poszczególnych frameworków. Angular, ze względu na stromą krzywą uczenia się i bazę TypeScript, może stanowić wyzwanie dla początkujących, podczas gdy React, ze swoją niekonwencjonalną składnią JSX, wymaga dobrej znajomości JavaScript. Vue jest najłatwiejszy do nauczenia i przez to bardziej przyjazny dla początkujących.
- Wsparcie społeczności i ekosystem: posiadanie silnej, wspierającej społeczności i tętniącego życiem ekosystemu to ważne czynniki, ponieważ mogą zapewnić pomoc, zasoby do nauki i narzędzia stron trzecich. Chociaż od 2024 r. wszystkie trzy społeczności mają duże społeczności, React prawdopodobnie ma największą i najbardziej aktywną, wspieraną przez Facebooka. Angular zajmuje drugie miejsce ze wsparciem Google, natomiast Vue, mimo braku wsparcia korporacyjnego, ma wybitną i innowacyjną społeczność.
- Wydajność: Angular, React i Vue zapewniają wysoką wydajność, ale z różnicami związanymi z wiązaniem danych i wykorzystaniem wirtualnego DOM. Wybierając framework, weź pod uwagę wymagania wydajnościowe swojej aplikacji.
- Szybkość programowania i produktywność: Jeśli szybkość programowania i produktywność są dla Twojego projektu wysokimi priorytetami, React ze swoimi komponentami wielokrotnego użytku oraz Vue ze swoją prostotą i łatwością mogą zapewnić najszybsze rezultaty. Angular może zapewnić wysoką produktywność w przypadku dużych projektów w dłuższej perspektywie, pomimo potencjalnie wolniejszego początkowego tempa rozwoju ze względu na jego złożoność.
Rozważenie tych czynników jest niezwykle istotne, aby mieć pewność, że wybrane ramy będą zgodne z długoterminową strategią projektu, co pomoże uniknąć kosztownych dostosowań lub przeróbek w późniejszym czasie.
Często zadawane pytania dotyczące wyboru pomiędzy Angularem, Reactem i Vue w 2024 roku
Wybierając framework front-end dla swojego projektu w 2024 roku, możesz mieć kilka pytań dotyczących między innymi łatwości integracji, szybkości rozwoju, skalowalności i wsparcia społeczności. W tej sekcji omówiono najczęściej zadawane pytania dotyczące Angular, React i Vue – zapewniając dokładne zrozumienie, które wpłynie na wybór frameworku dla Twojego projektu.
1. Czy istnieją konkretne typy projektów, dla których jeden framework wyraźnie przyćmiewa inne?
Tak, istnieją szczególne scenariusze, w których można wybrać jedną platformę zamiast drugiej. Angular, ze swoim zaawansowanym zestawem funkcji i solidną architekturą, zazwyczaj najlepiej nadaje się do złożonych aplikacji na dużą skalę, wymagających wyrafinowanych rozwiązań architektonicznych. React, choć potrafi także zarządzać aplikacjami o dużej skali, wyróżnia się szczególnie w projektach wymagających niestandardowych, dynamicznych interfejsów użytkownika i wydajnej obsługi dużych zbiorów danych, dzięki swojej elastyczności i wydajnemu wirtualnemu DOM. Z drugiej strony Vue, znane ze swojej prostoty, łatwej krzywej uczenia się i szybkości programowania, jest najczęściej wybieranym wyborem w przypadku małych i średnich projektów lub do szybkiego prototypowania.
2. Który z trzech frameworków ma najlepszą wydajność?
Wszystkie trzy frameworki – Angular, React i Vue – zostały zaprojektowane tak, aby zapewniać wysoką wydajność. Jednakże sposób, w jaki zarządzają powiązaniem danych i wykorzystaniem wirtualnego modelu DOM, może mieć wpływ na ich względną wydajność. Angular wykorzystuje dwukierunkowe wiązanie danych, które może potencjalnie spowolnić wydajność w przypadku złożonych aplikacji. Zarówno React, jak i Vue wykorzystują wirtualny DOM, który zazwyczaj zapewnia wzrost wydajności, szczególnie w przypadku dużych zbiorów danych lub w scenariuszach szybkiego renderowania. Dlatego „najlepsza” wydajność może zależeć od konkretnych potrzeb aplikacji.
3. Jak silne i aktywne będą społeczności stojące za tymi ramami w 2024 r.?
Do 2024 roku Angular, React i Vue mogą pochwalić się silnymi i aktywnymi społecznościami, z których każda będzie odgrywać kluczową rolę w rozwoju, ewolucji i wsparciu tych frameworków. Wsparcie społeczności jest szczególnie ważne, ponieważ bezpośrednio wpływa na dostępność zasobów edukacyjnych, narzędzi innych firm i ogólnej pomocy programistów. Najpopularniejszy jest React, wspierany przez Facebooka, a zaraz za nim plasuje się Angular, który cieszy się wsparciem Google. Vue, choć opracowany niezależnie, może pochwalić się oddaną, innowacyjną społecznością znaną szczególnie z doskonałej dokumentacji.
Często Zadawane Pytania
Jaki framework front-endowy wybrać w 2024 roku, Angular, React czy Vue?
Decyzja zależy od wymagań Twojego projektu. Wszystkie trzy frameworki front-endowe, Angular, React i Vue, mają swoje zalety. Angular oferuje kompleksowe rozwiązania, które mogą być niezbędne w przypadku skomplikowanych projektów. React jest elastyczny i wspierany przez ogromną społeczność, która zapewnia ciągłe aktualizacje i ulepszenia. Vue.js słynie z prostoty i szybkiego startu, co może być korzystne w przypadku małych projektów lub dla tych, którzy preferują proste rozwiązania.
Który framework front-endowy jest najpopularniejszy w 2024 roku?
Popularność frameworka może się zmieniać i może na nią wpływać wiele czynników, takich jak aktywność społeczności, dostępne zasoby, nowe aktualizacje i tak dalej. Jednak obecnie Angular, React i Vue cieszą się znaczną popularnością i są szeroko stosowane w branży.
Czy są jakieś konkretne typy projektów, do których najlepiej nadają się Vue, React lub Angular?
Tak, Angular często dobrze sprawdza się w zastosowaniach na skalę korporacyjną ze względu na swoją solidną strukturę i kompleksowość. React może być lepszym wyborem w przypadku skalowalnych projektów, które mogą wymagać większej elastyczności, ponieważ jest bardziej biblioteką niż pełnoprawnym frameworkiem. Vue może lepiej nadawać się do lżejszych zastosowań ze względu na swoją prostotę i bezpośredniość.
Jakie zalety oferuje Angular w porównaniu z React i Vue w 2024 roku?
Główną zaletą Angulara jest jego kompleksowość. Jeśli chcesz stworzyć projekt na dużą skalę, w którym wymagane są rygorystyczne standardy kodowania i struktura, Angular może być bezpiecznym wyborem. Ponadto Angular jest wspierany przez Google, co zapewnia jego aktywny rozwój i wsparcie.
Jak ewoluują React, Vue i Angular do 2024 roku?
Wszystkie trzy frameworki znacząco ewoluowały do 2024 roku, wdrożono wiele aktualizacji i nowych funkcji, dzięki czemu stały się jeszcze bardziej wydajne i łatwiejsze w użyciu. Stworzyli także społeczności programistów, przyczyniając się do ich udoskonalania, dostarczając treści edukacyjne i wsparcie.






