Table of contents:
1. Popularidad y apoyo de la comunidad: Angular, React y Vue en 2024 2. Facilidad de aprendizaje: Angular, React y Vue en 2024 3. El futuro de Angular, React y Vue en 2024 4. Mantenibilidad y flexibilidad con Angular, React y Vue en 2024 5. Preguntas frecuentes sobre cómo elegir entre Angular, React y Vue en 2024Explorando los frameworks front-end: Angular, React y Vue en 2024
El desarrollo web moderno está dominado por marcos de JavaScript, cada uno con sus características, ventajas y desventajas distintivas. A partir de ahora, los tres grandes actores en el panorama del desarrollo front-end son Angular, React y Vue. Angular, respaldado por Google, es un marco de aplicación web de código abierto. React, mantenida por Facebook, es una biblioteca de JavaScript que se utiliza principalmente para crear interfaces de usuario. Vue, por otro lado, es un marco progresivo para crear interfaces de usuario. Al ser versátiles, son ampliamente adoptados por una gran comunidad de desarrolladores en todo el mundo.
Idealmente, la elección del marco más adecuado debería depender de los requisitos específicos del proyecto y no sólo de la popularidad o las características de un marco determinado. En general, Angular ofrece un marco completo y completo, lo que lo hace adecuado para proyectos complejos y a gran escala. React destaca por su flexibilidad y eficiencia, ideal para mejorar las interfaces de usuario en proyectos web. Vue.js es una apuesta confiable por la simplicidad y la legibilidad, lo que permite una rápida incorporación y un rápido desarrollo de proyectos pequeños y medianos.
Angular, React y Vue: una comparación detallada
Angular se caracteriza por su robustez y completitud. Este marco completo posee características avanzadas como inyección de dependencias, decoradores y TypeScript listos para usar, lo que lo hace adecuado para proyectos a gran escala. Sin embargo, su pronunciada curva de aprendizaje es una desventaja importante.
React se diferencia de Angular en que no es un marco sino una biblioteca muy flexible. Si bien inicialmente esto podría parecer una desventaja, en realidad es una ventaja, porque permite una mayor personalización. React utiliza la sintaxis JSX, que fusiona JavaScript y HTML en una unidad cohesiva, lo que lo hace rápido y eficiente. Esto podría plantear un desafío de aprendizaje, pero una vez comprendido, proporciona una poderosa herramienta para crear interfaces de usuario complejas.
Vue, por el contrario, equilibra entre ser una biblioteca y un marco. Es fácil de entender y ofrece una combinación de características de Angular y React, lo que lo convierte en una excelente opción para proyectos pequeños y medianos. Al igual que React, Vue.js utiliza un DOM virtual, lo que lo hace muy rápido. Además, los componentes de archivo único de Vue.js reúnen CSS, JavaScript y HTML en un solo archivo, lo que hace que el código sea más estructurado y más fácil de administrar.
¿Cuál es mejor para tu proyecto en 2024?
En última instancia, la elección se reduce a los requisitos específicos de su proyecto. Si su proyecto es una gran aplicación de nivel empresarial que requiere soluciones arquitectónicas sofisticadas, Angular, con su conjunto de herramientas completo y robusto, puede ser la opción. Sin embargo, tenga en cuenta que la pronunciada curva de aprendizaje de Angular lo convierte en un desafío para los recién llegados.
React, por otro lado, brilla en cuanto a flexibilidad y rendimiento. La libertad de elección de bibliotecas y arquitectura puede ser de gran ayuda si su proyecto requiere una solución personalizada. Sin embargo, tomar todas estas decisiones también puede resultar abrumador.
Vue ofrece simplicidad e intuición, lo que lo convierte en una herramienta perfecta para proyectos pequeños y medianos o cuando necesitas crear rápidamente un prototipo de una idea. También es una opción excelente si deseas profundizar en el mundo del desarrollo front-end, gracias a su suave curva de aprendizaje.
En conclusión, al elegir entre Angular, React y Vue en 2024, considere las necesidades de su proyecto, la complejidad, la escala de la aplicación, el cronograma de desarrollo y la competencia técnica del equipo. Esto le ayudará a tomar una decisión informada y elegir el marco de JavaScript que mejor beneficiará a su proyecto.

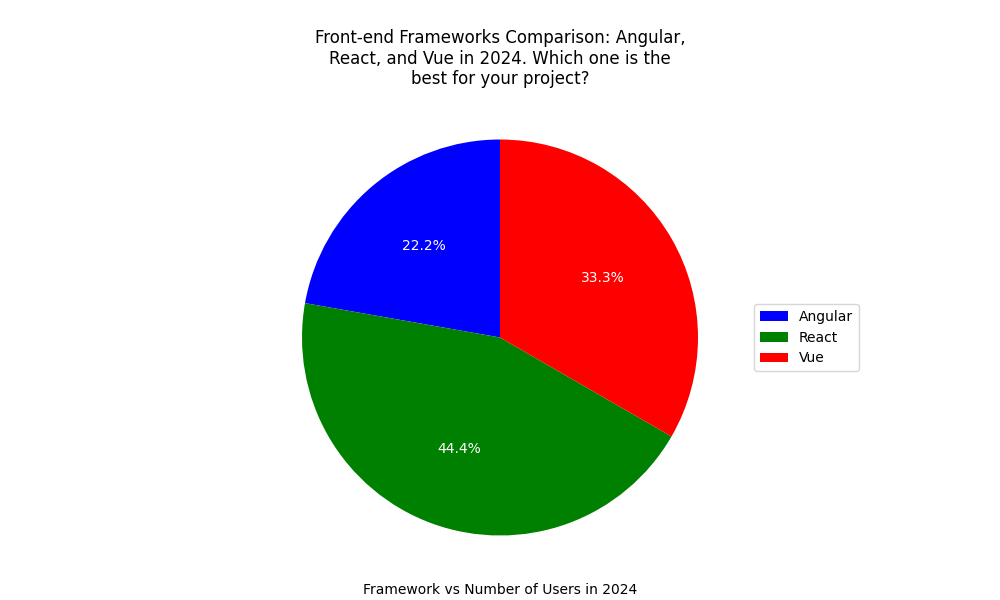
Popularidad y apoyo de la comunidad: Angular, React y Vue en 2024
El apoyo y la popularidad de la comunidad son indicadores esenciales a la hora de elegir un marco de interfaz de usuario. Las comunidades grandes significan soporte confiable, más bibliotecas, más herramientas de terceros y recursos más amplios para el aprendizaje. A partir de 2024, Angular, React y Vue tendrán comunidades sólidas y activas. Podría decirse que React lidera la carrera debido a su respaldo de Facebook y su uso generalizado en la industria. Angular le sigue con una comunidad reforzada por el respaldo de Google, que proporciona muchos recursos de aprendizaje y un ciclo de actualización constante. Aunque es posible que Vue no tenga el respaldo corporativo del que disfrutan Angular y React, su comunidad es motivada, innovadora y crece de manera constante. Ha sido elogiado por su documentación, considerada una de las mejores dentro del ecosistema de JavaScript. Este alto nivel de participación de la comunidad resulta directamente en un mejor entorno de aprendizaje para los nuevos desarrolladores y una asistencia más completa para los desarrolladores experimentados, lo que hace que Vue sea cada vez más popular.
Rendimiento y velocidad: Angular, React y Vue en 2024
El rendimiento y la velocidad son elementos cruciales para el desarrollo exitoso de aplicaciones web. Los tres marcos ofrecen un alto rendimiento pero de formas ligeramente diferentes. Angular cuenta con enlace de datos bidireccional, que vincula los datos del modelo al DOM, pero puede ralentizar el rendimiento cuando se trata de aplicaciones complejas. Por otro lado, React utiliza un DOM virtual que mejora el rendimiento, especialmente cuando se trata de grandes conjuntos de datos. Vue también utiliza un DOM virtual, que iguala la velocidad y el rendimiento de React. Además, la naturaleza liviana de Vue puede mejorar el rendimiento de aplicaciones más pequeñas. Por lo tanto, si bien los tres ofrecen un rendimiento satisfactorio, React y Vue pueden tener una ligera ventaja, particularmente para aplicaciones que manejan grandes cantidades de datos o que requieren renderizaciones de alta velocidad.
Capacidades de integración: Angular, React y Vue en 2024
Las capacidades de integración pueden determinar cómo encaja un marco en un proyecto nuevo o existente. Por ejemplo, Angular, debido a su integridad y características avanzadas, se integra bien con proyectos grandes, particularmente aquellos que comienzan desde cero. Sin embargo, su estructura rígida puede ser un obstáculo para la integración en proyectos existentes. La flexibilidad de React en arquitectura debido a su naturaleza centrada en la biblioteca lo convierte en un buen candidato tanto para proyectos nuevos como existentes, ya que sus componentes se pueden integrar fácilmente con otros marcos establecidos. La simplicidad y el diseño liviano de Vue también permiten que se integre fácilmente en diferentes proyectos, ya sea como una biblioteca en una parte de un proyecto o como marco principal. En general, si bien React y Vue ofrecen capacidades de integración más sencillas, el entorno controlado de Angular podría ser beneficioso para aplicaciones a gran escala donde la integración estable es vital.

Facilidad de aprendizaje: Angular, React y Vue en 2024
Una de las consideraciones críticas tanto para los desarrolladores nuevos como para los experimentados es la curva de aprendizaje del marco. Angular, al ser un framework completo y sofisticado, tiene una curva de aprendizaje pronunciada, especialmente para principiantes. La combinación de funciones avanzadas y TypeScript requiere una comprensión sustancial de los conceptos, lo que podría alargar el tiempo de desarrollo del proyecto. React, aunque no es tan complicado como Angular, todavía presenta algunos desafíos. La sintaxis JSX, que combina JavaScript y HTML, puede ser inicialmente bastante compleja pero potente una vez dominada. Vue, por otro lado, es famoso por su simplicidad y documentación fácil de entender que facilita el proceso de aprendizaje, especialmente para principiantes. Claramente, la facilidad de aprendizaje es un factor fuertemente influenciado por la experiencia individual y el alcance del proyecto en cuestión, lo que puede hacerlo más o menos relevante en la decisión final.
Velocidad de desarrollo y productividad: Angular, React y Vue en 2024
Otro parámetro crucial a la hora de elegir un marco front-end es la velocidad y productividad que puede garantizar en el proceso de desarrollo. Angular, con su naturaleza completa y el uso de TypeScript, tiende a ser adecuado para proyectos grandes donde la estructura y la escalabilidad son primordiales. Sin embargo, debido a su complejidad, esto puede producirse a expensas de una velocidad de desarrollo inicial más lenta. React ofrece gran velocidad y eficiencia en el proceso de desarrollo de proyectos, gracias a su naturaleza flexible, componentes reutilizables y sintaxis JSX que ahorra tiempo. Vue, diseñado pensando en la simplicidad y la facilidad, permite el desarrollo y la creación de prototipos a alta velocidad, lo que es ideal para proyectos pequeños y medianos. Como resultado, la elección del marco en relación con la velocidad de desarrollo y la productividad dependerá en gran medida del tamaño del proyecto, el dominio del idioma del equipo y el cronograma del proyecto.
Escalabilidad: Angular, React y Vue en 2024
A medida que los proyectos crecen, se hace necesario contar con un marco escalable para adaptarse a estos cambios. Angular es un marco robusto diseñado teniendo en cuenta la escalabilidad. Su estructura rígida, herramientas integrales y arquitectura basada en componentes pueden manejar grandes proyectos de manera eficiente. React está diseñado en torno a componentes, lo que significa que a medida que su proyecto crece, también puede hacerlo su biblioteca de componentes. Esto permite la escalabilidad al tiempo que garantiza la estabilidad y la reutilización del código. Vue, aunque no tiene tantas funciones como Angular, proporciona suficientes herramientas para la escalabilidad. La combinación de su arquitectura de componentes, excelente documentación y simplicidad de integración lo hacen capaz de escalar cómodamente. Por lo tanto, los tres marcos ofrecen soluciones escalables pero con diferentes enfoques y niveles de complejidad, lo que significa que los requisitos de escalabilidad de su proyecto podrían influir significativamente en la elección del marco.
| Estructura | Respaldado por | Mejor utilizado para | Popularidad en 2024 | Características clave |
|---|---|---|---|---|
| Angular | Proyectos complejos y de gran escala. | En segundo lugar, respaldado por Google. | Estructura rígida, TypeScript, enlace de datos bidireccional, alta escalabilidad | |
| Reaccionar | Interfaces de usuario en proyectos web. | Liderando, respaldado por Facebook | Sintaxis JSX, alta flexibilidad y eficiencia, React Components, excelente escalabilidad | |
| vista | Independiente | Proyectos pequeños y medianos, creación rápida de prototipos | En constante crecimiento, conocido por su excelente documentación. | Curva de aprendizaje sencilla, componentes de un solo archivo, DOM virtual de Vue.js, buena escalabilidad |
El futuro de Angular, React y Vue en 2024
De cara al 2024, Angular, React y Vue continúan evolucionando para satisfacer las necesidades cambiantes de los desarrolladores y sus proyectos. Las amplias funciones y la arquitectura sólida de Angular, combinadas con el soporte continuo de Google, garantizan su longevidad e idoneidad para futuros proyectos a gran escala. La flexibilidad, la eficiencia y el respaldo de la comunidad de Facebook de React dan pistas de su relevancia sostenida, especialmente en la creación de interfaces de usuario complejas y soluciones personalizadas. La simplicidad, la intuición y la velocidad de Vue lo mantendrán como una opción atractiva para aplicaciones pequeñas y medianas y para la creación rápida de prototipos. Con estos modernos marcos de JavaScript mejorando y ampliando continuamente sus funciones, los desarrolladores pueden esperar experiencias de codificación dinámicas, eficientes y cada vez más fáciles de usar en 2024 y más allá.
Escalabilidad: Angular, React y Vue en 2024
Cuando se trata de escalabilidad, Angular, React y Vue ofrecen diferentes ventajas. Angular es una opción establecida para aplicaciones grandes y complejas gracias a su marco integral y herramientas avanzadas como inyección de dependencias y decoradores. La flexibilidad de React y el manejo eficiente de grandes conjuntos de datos lo convierten en una opción viable para aplicaciones y proyectos escalables que podrían crecer con el tiempo. La simplicidad de Vue, así como la velocidad que ofrece, lo hacen adecuado para aplicaciones escalables y relativamente más pequeñas donde el desarrollo iterativo rápido es una necesidad. En consecuencia, la elección entre Angular, React y Vue para aplicaciones escalables en 2024 dependería del tamaño y la complejidad del proyecto, la velocidad de desarrollo requerida y la familiaridad del equipo con el marco.
Facilidad de aprendizaje y adaptabilidad: Angular, React y Vue en 2024
Como marcos front-end, Angular, React y Vue presentan diferentes curvas de aprendizaje para los desarrolladores. Angular, con su lista completa de características y su base TypeScript, puede representar un desafío para los principiantes. React, con el uso de una sintaxis JSX algo menos convencional, también tiene una curva de aprendizaje de moderada a pronunciada, pero ofrece la recompensa de una herramienta altamente flexible para crear interfaces de usuario personalizadas una vez que se domina. Vue, elogiado por su simplicidad y legibilidad, proporciona la curva de aprendizaje más sencilla, lo que lo convierte en un punto de partida ideal para quienes son nuevos en el desarrollo front-end. La adaptabilidad de estos marcos en 2024 dependerá de la familiaridad del desarrollador con JavaScript y TypeScript, así como de los requisitos específicos del proyecto.
Mantenibilidad y flexibilidad con Angular, React y Vue en 2024
La mantenibilidad de una aplicación web es uno de los factores críticos a considerar, ya que puede afectar significativamente el costo del ciclo de vida de la aplicación. Con su entorno altamente estructurado y el uso de TypeScript, Angular proporciona un alto nivel de mantenibilidad, especialmente para proyectos a gran escala. Sin embargo, su flexibilidad puede verse afectada debido a su naturaleza rígida. Por otro lado, React, con su arquitectura basada en componentes y su naturaleza sin opiniones, proporciona un buen equilibrio entre mantenibilidad y flexibilidad. Su naturaleza altamente modular permite una fácil reutilización del código y, por lo tanto, un mantenimiento y actualizaciones más sencillos. Vue comparte estos beneficios con React, agregándoles su simplicidad y facilidad de uso.
"En el panorama de los frameworks front-end en 2024, Angular ofrece un alto grado de mantenibilidad para proyectos a gran escala debido a su entorno altamente estructurado. Mientras tanto, React y Vue, con su alta flexibilidad y simplicidad, proporcionan un buen equilibrio de mantenibilidad y flexibilidad, especialmente para proyectos pequeños y medianos."
La evolución de Angular, React y Vue en 2024
La rápida evolución de la tecnología a menudo deja muchos marcos obsoletos. Sin embargo, Angular, React y Vue han demostrado resiliencia y adaptabilidad, evolucionando constantemente para satisfacer las necesidades cambiantes de los desarrolladores y proyectos. Angular, respaldado por Google, se actualiza periódicamente con nuevas funciones y mejoras. React también ha seguido el ritmo de la evolución de las necesidades, a medida que Facebook y la comunidad en general lo siguen mejorando y ampliando. Vue, aunque no cuenta con el respaldo de ninguna empresa de tecnología importante, ha demostrado innovación y adaptabilidad, evolucionando rápidamente con las mareas cambiantes del desarrollo web, lo que demuestra la impresionante capacidad de un proyecto impulsado por la comunidad.
"Los marcos de front-end Angular, React y Vue continúan satisfaciendo las necesidades cambiantes de la industria en 2024. Se mejoran y amplían continuamente, allanando el camino para un futuro de codificación dinámico, eficiente y cada vez más fácil de usar".
Consideraciones clave al elegir entre Angular, React y Vue en 2024
Si bien Angular, React y Vue ofrecen excelentes funciones y cuentan con el respaldo de comunidades grandes y activas, tomar la decisión correcta entre ellos puede ser una tarea desafiante para los desarrolladores. Esta elección no debe hacerse a la ligera y debe tener en cuenta varios factores relacionados con las necesidades específicas del proyecto, así como las capacidades del equipo de desarrollo. Estos factores incluyen:
- Tamaño y complejidad del proyecto: Angular, con su completo conjunto de herramientas y su estructura rígida, se adapta mejor a aplicaciones grandes de nivel empresarial que requieren alta escalabilidad y soluciones arquitectónicas sofisticadas. React, con su flexibilidad y manejo eficiente de datos, es ideal para proyectos que requieren interfaces de usuario personalizadas y es probable que crezcan con el tiempo. Vue, con su simplicidad, fácil curva de aprendizaje y velocidad de desarrollo, es perfecto para proyectos pequeños y medianos y para la creación rápida de prototipos.
- Experiencia del equipo: también se debe considerar la competencia del equipo de desarrollo con JavaScript y marcos particulares. Angular, debido a su pronunciada curva de aprendizaje y su base de TypeScript, puede ser un desafío para los principiantes, mientras que React, con su sintaxis JSX poco convencional, requiere un buen conocimiento de JavaScript. Vue es el más fácil de aprender y, por tanto, más amigable para los principiantes.
- Ecosistema y apoyo comunitario: Tener una comunidad fuerte y solidaria y un ecosistema vibrante son factores importantes, ya que pueden brindar asistencia, recursos para el aprendizaje y herramientas de terceros. Si bien los tres tienen grandes comunidades a partir de 2024, se podría decir que React tiene la más grande y activa, respaldada por Facebook. Angular ocupa el segundo lugar con el apoyo de Google, mientras que Vue, a pesar de carecer de respaldo corporativo, tiene una comunidad destacada e innovadora.
- Rendimiento: Angular, React y Vue proporcionan un rendimiento de alta velocidad, pero con diferencias relacionadas con el enlace de datos y el uso de DOM virtual. Considere los requisitos de rendimiento de su aplicación al elegir un marco.
- Velocidad de desarrollo y productividad: si la velocidad de desarrollo y la productividad son altas prioridades para su proyecto, React, con sus componentes reutilizables, y Vue, con su simplicidad y facilidad, pueden proporcionar los resultados más rápidos. Angular puede garantizar una alta productividad para grandes proyectos a largo plazo, a pesar de una velocidad de desarrollo inicial posiblemente más lenta debido a su complejidad.
Es crucial considerar estos factores para garantizar que el marco elegido se alinee con la estrategia a largo plazo de su proyecto, ayudando así a evitar ajustes o reescrituras costosas en el futuro.
Preguntas frecuentes sobre cómo elegir entre Angular, React y Vue en 2024
Al elegir un marco de front-end para su proyecto en 2024, es posible que tenga varias preguntas sobre la facilidad de integración, la velocidad de desarrollo, la escalabilidad y el soporte de la comunidad, entre otras. Esta sección aborda las preguntas más frecuentes sobre Angular, React y Vue, brindándole una comprensión precisa que le ayudará a elegir un marco para su proyecto.
1. ¿Existen tipos de proyectos específicos para los cuales un marco eclipsa claramente a los demás?
Sí, existen escenarios específicos en los que se puede elegir un marco sobre otro. Angular, con su conjunto de funciones avanzadas y su arquitectura robusta, suele ser más adecuado para aplicaciones complejas a gran escala que requieren soluciones arquitectónicas sofisticadas. React, si bien también es capaz de gestionar aplicaciones a gran escala, brilla especialmente en proyectos que requieren interfaces de usuario dinámicas y personalizadas y un manejo eficiente de grandes conjuntos de datos, gracias a su naturaleza flexible y su eficiente DOM virtual. Por otro lado, Vue, conocido por su simplicidad, fácil curva de aprendizaje y velocidad de desarrollo, suele ser la opción preferida para proyectos pequeños y medianos o para la creación rápida de prototipos.
2. ¿Cuál de los tres marcos tiene el mejor rendimiento?
Los tres marcos (Angular, React y Vue) están diseñados para ofrecer un rendimiento de alta velocidad. Sin embargo, la forma en que gestionan el enlace de datos y el uso de DOM virtual puede influir en su rendimiento relativo. Angular utiliza enlace de datos bidireccional que podría ralentizar el rendimiento cuando se trata de aplicaciones complejas. Tanto React como Vue utilizan un DOM virtual que generalmente proporciona un aumento del rendimiento, especialmente cuando se trata de grandes conjuntos de datos o en escenarios de renderizado de alta velocidad. Por lo tanto, el "mejor" rendimiento podría depender de las necesidades específicas de su aplicación.
3. ¿Cuán sólidas y activas son las comunidades detrás de estos marcos en 2024?
Para 2024, Angular, React y Vue contarán con comunidades sólidas y activas, cada una de las cuales desempeñará un papel crucial en el desarrollo, la evolución y el soporte de estos marcos. El respaldo de la comunidad es especialmente importante ya que influye directamente en la disponibilidad de recursos de aprendizaje, herramientas de terceros y asistencia general para desarrolladores. React, respaldado por Facebook, es posiblemente el más popular, seguido de Angular, que cuenta con el apoyo de Google. Vue, aunque se desarrolló de forma independiente, cuenta con una comunidad dedicada e innovadora conocida particularmente por su excelente documentación.
Preguntas frecuentes
¿Qué framework front-end debería elegir en 2024, Angular, React o Vue?
La decisión depende de los requisitos de su proyecto. Los tres marcos front-end, Angular, React y Vue tienen sus ventajas. Angular ofrece soluciones integrales, que pueden ser necesarias para proyectos complejos. React es flexible y está respaldado por una gran comunidad, que aporta actualizaciones y mejoras constantes. Vue.js es famoso por su simplicidad y rápido inicio, lo que puede resultar beneficioso para proyectos pequeños o para quienes prefieren soluciones sencillas.
¿Qué marco de interfaz de usuario es el más popular en 2024?
La popularidad de un marco está sujeta a cambios y puede verse influenciada por muchos factores, como la actividad de la comunidad, los recursos disponibles, nuevas actualizaciones, etc. Sin embargo, a partir de ahora, Angular, React y Vue tienen una popularidad significativa y se utilizan ampliamente en la industria.
¿Existen tipos específicos de proyectos para los que Vue, React o Angular se adapten mejor?
Sí, Angular suele funcionar bien para aplicaciones de escala empresarial debido a su estructura sólida y su amplitud. React podría ser una mejor opción para proyectos escalables que pueden requerir más flexibilidad, ya que es más una biblioteca que un marco completo. Vue podría ser más adecuado para aplicaciones más ligeras debido a su simplicidad y sencillez.
¿Qué ventajas ofrece Angular sobre React y Vue en 2024?
La principal ventaja de Angular es su amplitud. Si necesita crear un proyecto a gran escala donde se necesitan estructuras y estándares de codificación estrictos, Angular puede ser una opción segura. Además, Angular cuenta con el respaldo de Google, lo que garantiza su desarrollo y soporte activo.
¿Cómo han evolucionado React, Vue y Angular para 2024?
Los tres marcos han evolucionado significativamente para 2024, con muchas actualizaciones y nuevas características implementadas, lo que los hizo aún más eficientes y fáciles de usar. También han desarrollado comunidades de desarrolladores que contribuyen a su mejora, brindando contenido educativo y soporte.






