Table of contents:
1. Popularity and Community Support: Angular, React, and Vue in 2024 2. Ease of Learning: Angular, React, and Vue in 2024 3. The future of Angular, React, and Vue in 2024 4. Maintainability and Flexibility with Angular, React, and Vue in 2024 5. Frequently Asked Questions about Choosing between Angular, React, and Vue in 2024Exploring Front-end Frameworks: Angular, React, and Vue in 2024
Modern web development is dominated by JavaScript frameworks, each with its distinctive features, merits, and demerits. As of now, the big three players in the front-end development landscape are Angular, React, and Vue. Angular, backed by Google, is an open-source web application framework. React, maintained by Facebook, is a JavaScript library primarily used for creating user interfaces. Vue, on the other hand, is a progressive framework for building user interfaces. Being versatile, they are widely adopted by a large community of developers worldwide.
The choice of the most fitting framework should ideally be contingent on the project's specific requirements and not just on the popularity or features of a given framework. In general, Angular offers a complete fully-fledged framework, making it suitable for large-scale and complex projects. React stands out for its flexibility and efficiency, ideal for enhancing user interfaces in web projects. Vue.js is a reliable bet for simplicity and readability, allowing for fast onboarding and speedy development of small to medium-sized projects.
Angular, React, and Vue: A detailed comparison
Angular is characterized by its robustness and completeness. This full-fledged framework possesses advanced features like dependency injection, decorators, and TypeScript out of the box, making it suitable for large-scale projects. Its steep learning curve is a significant downside, though.
React differs from Angular, as it is not a framework but a highly flexible library. While initially, this might seem like a disadvantage, it is actually a plus, because it allows for greater customization. React uses JSX syntax, which merges JavaScript and HTML into one cohesive unit, making it fast and efficient. This might pose a learning challenge, but once understood, it gives a powerful tool for creating complex user interfaces.
Vue, on the contrary, balances between being a library and a framework. It is easy to grasp and offers a mix of features from both Angular and React, making it a great choice for small to medium-sized projects. Much like React, Vue.js uses a virtual DOM, which makes it very fast. Additionally, Vue.js' single file components bring together CSS, JavaScript, and HTML in a single file, making the code more structured and easier to manage.
Which One is the Best for Your Project in 2024?
The choice ultimately boils down to the specific requirements of your project. If your project is a large enterprise-grade application requiring sophisticated architectural solutions, Angular, with its complete and robust toolset, may be the choice. However, keep in mind that Angular’s steep learning curve makes it challenging for newcomers.
React, on the other hand, shines when it comes to flexibility and performance. The freedom of choice for libraries and architecture can be a boon if your project requires a customized solution. However, making all these choices can also be overwhelming.
Vue offers simplicity and intuitiveness, which makes it a perfect tool for small to medium-sized projects or when you need to quickly prototype an idea. It’s also an excellent fit if you want to delve into the world of front-end development, thanks to its gentle learning curve.
In conclusion, when choosing between Angular, React, and Vue in 2024, consider your project needs, complexity, the scale of the application, development timeline, and the technical proficiency of the team. This will help you make an informed choice and choose the JavaScript framework that will best benefit your project.

Popularity and Community Support: Angular, React, and Vue in 2024
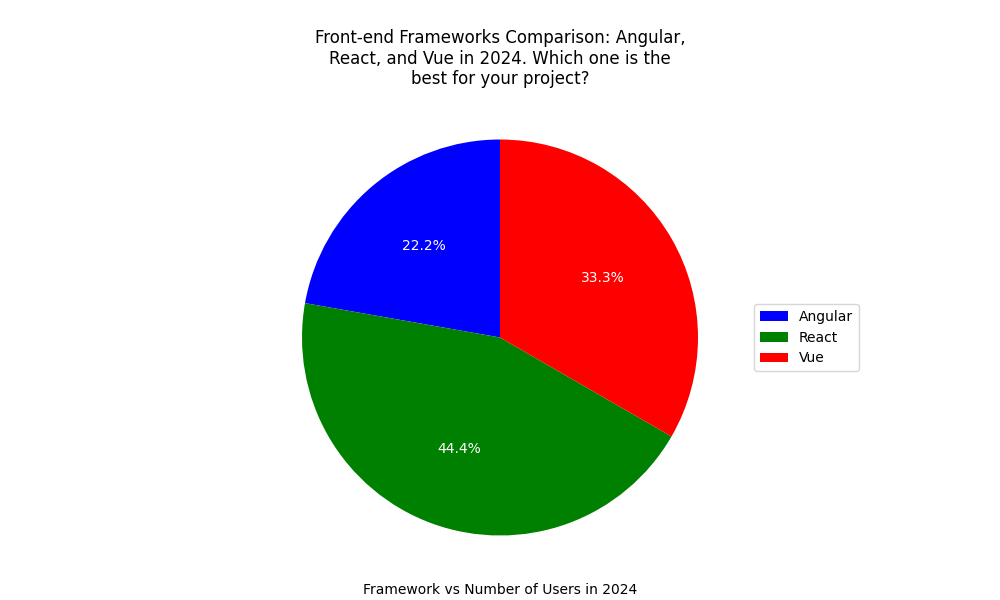
Community support and popularity are essential indicators when choosing a front-end framework. Large communities mean reliable support, more libraries, more third-party tools, and broader resources for learning. As of 2024, Angular, React, and Vue all have strong, active communities. React arguably leads the race because of its backing by Facebook and widespread use in the industry. Angular follows with a community bolstered by Google's backing, providing plenty of learning resources, and a steady update cycle. Although Vue may not have the corporate backing that Angular and React enjoy, its community is driven, innovative, and growing steadily. It's been praised for its documentation which is considered one of the best within the JavaScript ecosystem. This high level of community engagement directly results in a better learning environment for new developers and more comprehensive assistance for seasoned developers, thus making Vue increasingly popular.
Performance and Speed: Angular, React, and Vue in 2024
Performance and speed are crucial elements of successful web application development. All three frameworks deliver high performance but in slightly different ways. Angular boasts two-way data binding, which links model data to DOM, but it can slow down performance when dealing with complex applications. On the flip side, React uses a virtual DOM which enhances the performance, especially when dealing with large datasets. Vue also uses a virtual DOM, matching React’s speed and performance. In addition, Vue’s lightweight nature can provide a boost to the performance of smaller applications. Therefore, while all three offer satisfactory performance, React and Vue might have a slight edge, particularly for applications dealing with large amounts of data or requiring high-speed renders.
Integration Capabilities: Angular, React, and Vue in 2024
Integration capabilities can determine how a framework fits into an existing or new project. For instance, Angular, owing to its completeness and advanced features, integrates well with large projects, particularly those starting from scratch. However, its rigid structure may be a hurdle for integrating into existing projects. React’s flexibility in architecture owing to its library-centred nature makes it a good candidate for both existing and new projects as its components can easily be integrated with other established frameworks. Vue’s simplicity and lightweight design also allow it to be easily integrated into different projects, either as a library in a piece of a project, or as the main framework. Overall, whilst React and Vue offer easier integration capabilities, Angular’s controlled environment could be beneficial for large scale applications where stable integration is vital.

Ease of Learning: Angular, React, and Vue in 2024
One of the critical considerations for both new and seasoned developers is the learning curve of the framework. Angular, being a complete and sophisticated framework, has a steep learning curve, especially for beginners. The combination of advanced features and TypeScript requires a substantial understanding of the concepts, potentially lengthening the lead time in project development. React, although not as complicated as Angular, still presents some challenges. The JSX syntax, which combines JavaScript and HTML, can be initially quite complex but potent once mastered. Vue, on the other hand, is celebrated for its simplicity and easy-to-understand documentation which eases the learning process, especially for beginners. Clearly, the ease of learning is a factor heavily influenced by individual experience and the scope of the project at hand, which can make it more or less relevant in the final decision.
Development Speed and Productivity: Angular, React, and Vue in 2024
Another crucial parameter in choosing a front-end framework is the speed and productivity it can ensure in the development process. Angular, with its full-fledged nature and the use of TypeScript, tends to be well-suited for large projects where structure and scalability are paramount. However, due to its complexity, this may come at the expense of slower initial development speed. React offers great speed and efficiency in the project development process, thanks to its flexible nature, reusable components, and time-saving JSX syntax. Vue, designed with simplicity and ease in mind, allows for high-speed development and prototyping, which is ideal for small to medium-sized projects. As a result, the choice of the framework relative to development speed and productivity will largely depend on the project size, the team's proficiency with the language, and the project timeline.
Scalability: Angular, React, and Vue in 2024
As projects grow, having a scalable framework becomes necessary to accommodate these changes. Angular is a robust framework designed with scalability in mind. Its rigid structure, comprehensive tooling, and component-based architecture can handle large projects efficiently. React is designed around components, meaning as your project grows, so can your component library. This allows for scalability while ensuring code stability and reuse. Vue, although not as feature-rich as Angular, provides sufficient tools for scalability. The combination of its component architecture, excellent documentation, and simplicity of integration make it capable of scaling comfortably. Therefore, all three frameworks offer scalable solutions but with different approaches and levels of complexity, meaning your project's scalability requirements could significantly influence the choice of the framework.
| Framework | Backed By | Best Used For | Popularity in 2024 | Key Features |
|---|---|---|---|---|
| Angular | Large-scale and complex projects | Second, backed by Google | Rigid structure, TypeScript, two-way data binding, high scalability | |
| React | User Interfaces in web projects | Leading, backed by Facebook | JSX Syntax, high flexibility and efficiency, React Components, excellent scalability | |
| Vue | Independent | Small to medium-sized projects, quick prototyping | Growing steadily, known for excellent documentation | Easy learning curve, single file components, Vue.js' virtual DOM, good scalability |
The future of Angular, React, and Vue in 2024
Looking ahead to 2024, Angular, React, and Vue continue to evolve to meet the changing needs of developers and their projects. Angular's extensive features and robust architecture, combined with ongoing support from Google, ensure its longevity and suitability for future large-scale projects. React’s flexibility, efficiency, and community backing from Facebook hint at its sustained relevance, especially in creating complex user interfaces and customized solutions. Vue's simplicity, intuitiveness, and speed will keep it an attractive option for small to medium-sized applications and quick prototyping. With these modern JavaScript frameworks continuously enhancing and expanding their features, developers can look forward to dynamic, efficient, and increasingly user-friendly coding experiences in 2024 and beyond.
Scalability: Angular, React, and Vue in 2024
When it comes to scalability, Angular, React, and Vue all offer different advantages. Angular is an established choice for large, complex applications thanks to its comprehensive framework and advanced tools like dependency injection and decorators. React's flexibility and efficient handling of large data sets make it a viable option for scalable apps and projects that might grow over time. Vue’s simplicity, as well as the speed it offers, makes it suitable for relatively smaller, scalable applications where quick iterative development is a necessity. Consequently, the choice between Angular, React, and Vue for scalable applications in 2024 would depend on the size and complexity of the project, the speed of development required, and the team’s familiarity with the framework.
Ease of learning and adaptability: Angular, React, and Vue in 2024
As front-end frameworks, Angular, React, and Vue present different learning curves for developers. Angular, with its comprehensive list of features and TypeScript foundation, can pose a challenge for beginners. React, with its use of a somewhat less conventional JSX syntax, also has a moderate to steep learning curve but offers the payoff of a highly flexible tool for creating custom user interfaces once mastered. Vue, praised for its simplicity and readability, provides the easiest learning curve, making it an ideal starting point for those new to front-end development. The adaptability of these frameworks in 2024 will be dependent on the developer's familiarity with JavaScript and TypeScript, as well as the specific project requirements.
Maintainability and Flexibility with Angular, React, and Vue in 2024
The maintainability of a web application is one of the critical factors to consider, as it can significantly impact the application's lifecycle cost. With its highly-structured environment and use of TypeScript, Angular provides a high level of Maintainability, especially for large-scale projects. However, its flexibility may take a hit due to its rigid nature. On the other hand, React, with its component-based architecture and unopinionated nature, provides a good balance of maintainability and flexibility. Its highly modular nature allows for easy code reusability and therefore easier maintenance and updates. Vue shares these benefits with React, adding to them with its simplicity and ease of use.
"In the landscape of front-end frameworks in 2024, Angular offers a high degree of maintainability for large-scale projects due to its highly-structured environment. Meanwhile, React and Vue, with their high flexibility and simplicity, provide a good balance of maintainability and flexibility, especially for small to medium-sized projects."
The Evolution of Angular, React, and Vue in 2024
The rapid evolution of technology often leaves many frameworks outdated. However, Angular, React, and Vue have shown resilience and adaptability, constantly evolving to meet the changing needs of developers and projects. Angular, backed by Google, is regularly updated with new features and improvements. React, too, has kept pace with evolving needs, as it continues to be improved and expanded by Facebook and the wider community. Vue, though not backed by any major tech company, has shown innovation and adaptability, evolving rapidly with the changing tides of web development, demonstrating the impressive capability of a community-driven project.
"The front-end frameworks Angular, React, and Vue continue to meet the industry's evolving needs in 2024. They are being continuously improved and expanded, paving the way for a dynamic, efficient, and increasingly user-friendly coding future."
Key Considerations when Choosing Between Angular, React and Vue in 2024
While Angular, React, and Vue offer great features and are backed by large, active communities, making the right choice between them can be a challenging task for developers. This choice should not be made lightly and should take into account several factors related to the specific needs of the project as well as the capabilities of the development team. These factors include:
- Project Size and Complexity: Angular, with its comprehensive toolset and rigid structure, is best suited to large, enterprise-grade applications that require high scalability and sophisticated architectural solutions. React, with its flexibility and efficient data handling, is ideal for projects that require custom user interfaces and are likely to grow over time. Vue, with its simplicity, easy learning curve, and speed of development, is perfect for small to medium-sized projects and quick prototyping.
- Team Expertise: The proficiency of the development team with JavaScript and particular frameworks should also be considered. Angular, due its steep learning curve and TypeScript base, may be challenging for beginners, while React, with its unconventional JSX syntax, requires a good grasp of JavaScript. Vue is the easiest to learn and thus more friendly to beginners.
- Community Support and Ecosystem: Having a strong, supportive community and a vibrant ecosystem are important factors, as they can provide assistance, resources for learning, and third-party tools. While all three have large communities as of 2024, React arguably has the largest and most active, backed by Facebook. Angular comes second with support from Google, while Vue, despite lacking corporate backing, has a prominent and innovative community.
- Performance: Angular, React, and Vue all provide high-speed performance, but with differences related to data binding and the use of virtual DOM. Consider the performance requirements of your application when choosing a framework.
- Development Speed and Productivity: If speed of development and productivity are high priorities for your project, React, with its reusable components, and Vue, with its simplicity and ease, can provide the quickest results. Angular can ensure high productivity for large projects over the long term, despite possibly slower initial development speed due to its complexity.
It is crucial to consider these factors in order to ensure that the chosen framework aligns with the long-term strategy of your project, thereby helping to avoid costly adjustments or rewrites later down the line.
Frequently Asked Questions about Choosing between Angular, React, and Vue in 2024
In choosing a front-end framework for your project in 2024, you may have several questions to address ease of integration, speed of development, scalability, and community support among others. This section addresses the most frequently asked questions on Angular, React, and Vue – providing you with a precise understanding that will inform your choice of a framework for your project.
1. Are there specific project types for which one framework clearly outshines the others?
Yes, there are specific scenarios where one might choose one framework over another. Angular, with its advanced feature set and robust architecture, is typically most suited for large-scale, complex applications requiring sophisticated architectural solutions. React, while also capable of managing large-scale applications, shines especially in projects requiring custom, dynamic user interfaces and efficient handling of large data sets, thanks to its flexible nature and efficient virtual DOM. On the other hand, Vue, known for its simplicity, easy learning curve, and speed of development, is most often the go-to choice for small to medium-sized projects or for rapid prototyping.
2. Which of the three frameworks has the best performance?
All three frameworks - Angular, React, and Vue - are engineered to deliver high-speed performance. However, the way they manage data binding and the use of virtual DOM may influence their relative performance. Angular uses two-way data binding which could potentially slow down performance when dealing with complex applications. React and Vue both utilize a virtual DOM which generally provides a performance boost, especially when dealing with large data sets or in high-speed rendering scenarios. Therefore, the “best” performance could depend on the specific needs of your application.
3. How robust and active are the communities behind these frameworks in 2024?
By 2024, Angular, React, and Vue boast strong and active communities, each playing a crucial role in the development, evolution, and support of these frameworks. The community backing is especially important as it directly influences the availability of learning resources, third-party tools, and general developer assistance. React, backed by Facebook, is arguably the most popular, followed by Angular which enjoys Google's support. Vue, while independently developed, boasts a dedicated, innovative community known particularly for its excellent documentation.
Frequently Asked Questions
-
Which front-end framework should I choose in 2024, Angular, React, or Vue?
The decision depends on the requirements of your project. All three front-end frameworks, Angular, React, and Vue have their advantages. Angular offers comprehensive solutions, which might be necessary for complex projects. React is flexible and supported by a huge community, which brings constant updates and improvements. Vue.js is famous for its simplicity and quick start, which might be beneficial for small projects or for those who prefer straightforward solutions.
-
Which front-end framework is the most popular in 2024?
The popularity of a framework is subject to change and can be influenced by many factors like the community's activity, available resources, new updates, and so on. However, as of now, Angular, React, and Vue all have significant popularity and are extensively used in the industry.
-
Are there specific types of projects that Vue, React, or Angular are best suited to?
Yes, Angular often works well for enterprise-scale applications because of its robust structure and comprehensiveness. React could be a better choice for scalable projects that may require more flexibility, as it is more of a library than a full-fledged framework. Vue might be better-suited for lighter applications because of its simplicity and straightforwardness.
-
What advantages does Angular offer over React and Vue in 2024?
Angular's main advantage is its comprehensiveness. If you need to create a large-scale project where strict coding standards and structure are needed, Angular can be a safe choice. Also, Angular is backed by Google, which ensures its active development and support.
-
How have React, Vue, and Angular evolved by 2024?
All three frameworks have significantly evolved by 2024, with many updates and new features implemented, which made them even more efficient and easier to use. They also have developed communities of developers contributing to their improvement, providing educational content and support.






